unity实战之根据配置实现树状图
前言
最近项目需要做一个模块,一个树状解锁功能,功能很简单。需要根据配置生成数结构。
节点与节点之间需要根据配置进行连接。
树节点生产
1.首先在unity中创建一个空物体,命名为item,将其作为所有节点的父物体
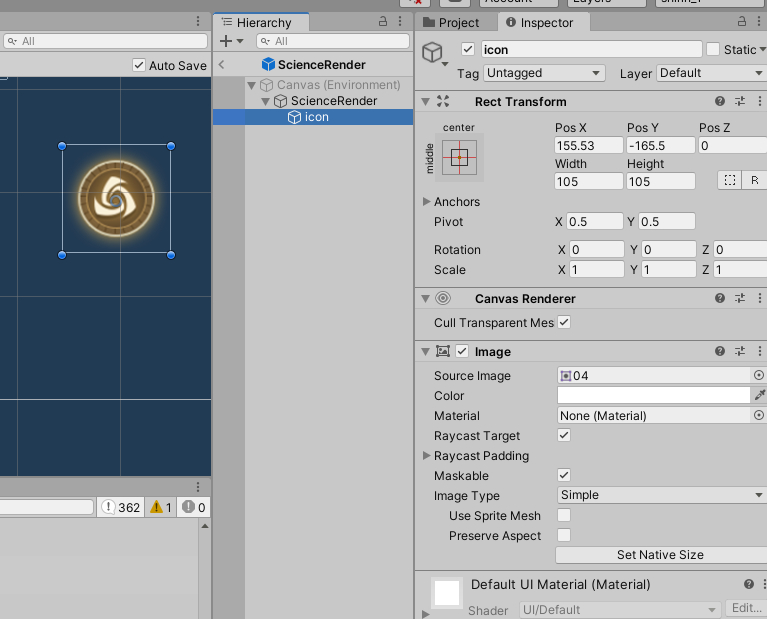
2.创建数节点预制,命名为ScienceRender,如图

3.代码获取item游戏物体
ui.itemParent = base:findobj("item")
4.代码获取ScienceRender预制
ui.itemPrefab = utils.loadprefab("tree", "ScienceRender")
5.根据配置实例化生成节点
local scienceRender = {}
function view.InitTree()
local list = {
[1] = {icon = "1",position=(0,0),}
[2] = {icon = "2",position=(200,0),unlock = { 1, }}
[3] = {icon = "3",position=(200,200),unlock = { 2, }}
[4] = {icon = "4",position=(400,200),unlock = { 2, }}
}
--item
Util.DestroyAllChild(ui.itemParent)
for i,v in ipairs(list) do
local render = {}
render.obj = Util.Instance(ui.itemPrefab)--实例化预制
Util.SetParent(render.obj, ui.itemParent)
render.icon = utils.findimage(render.obj,"icon")
render.icon.sprite = utils.loadsprite("icon", v.icon)
render.obj.transform.localPosition = Vector2.New(v.position[1], v.position[2])
scienceRender[i] = render
end
end
节点连接
1.首先在unity中创建一个空物体,命名为line,将其作为所有连线的父物体
2.创建线预制,命名为SciencteLine,如图

3.代码获取item游戏物体
ui.lineParent = base:findobj("line")
4.代码获取SciencteLine预制
ui.linePrefab = utils.loadprefab("tree", "SciencteLine")
5.根据配置生成线
local scienceLine = {}
function view.InitLine()
Util.DestroyAllChild(ui.lineParent)
for i,v in ipairs(list) do
scienceLine[v.sid] = {}
for a,b in ipairs(v.unlock or {}) do
local render = {}
render.obj = Util.Instance(ui.linePrefab)
Util.SetParent(render.obj, ui.lineParent)
render.img = render.obj:GetComponent("Image")
render.rect = render.obj:GetComponent("RectTransform")
local idx1 = i--前置条件sid
local idx2 = b--当前sid
render.obj.name = idx2.."_"..idx1
scienceLine[i][b] = render
end
end
end
6.初始化生成线的位置
render.obj.transform.localPosition = pos1
7.初始化生成线的长度
local pos1 = scienceRender[idx1].obj.transform.localPosition
local pos2 = scienceRender[idx2].obj.transform.localPosition
--线长
local distence = Vector2.Distance(pos1,pos2)
render.rect.sizeDelta = Vector2.New(26, distence
8.初始化生成线的旋转角度
local v3 = pos2-pos1
local angle = Vector3.Angle(v3, Vector3.New(0,1,0))
render.obj.transform.localEulerAngles = Vector3.New(0,0,v3.x>0 and-angle or angle)
9.线的初始化完整代码
local scienceLine = {}
function view.InitLine()
Util.DestroyAllChild(ui.lineParent)
for i,v in ipairs(list) do
scienceLine[v.sid] = {}
for a,b in ipairs(v.unlock or {}) do
local render = {}
render.obj = Util.Instance(ui.linePrefab)
Util.SetParent(render.obj, ui.lineParent)
render.img = render.obj:GetComponent("Image")
render.rect = render.obj:GetComponent("RectTransform")
local idx1 = i--前置条件sid
local idx2 = b--当前sid
render.obj.name = idx2.."_"..idx1
local pos1 = scienceRender[idx1].obj.transform.localPosition
local pos2 = scienceRender[idx2].obj.transform.localPosition
--线长
local distence = Vector2.Distance(pos1,pos2)
render.rect.sizeDelta = Vector2.New(26, distence)
--位置
render.obj.transform.localPosition = pos1
--旋转
local v3 = pos2-pos1
local angle = Vector3.Angle(v3, Vector3.New(0,1,0))
render.obj.transform.localEulerAngles = Vector3.New(0,0,v3.x>0 and-angle or angle)
scienceLine[i][b] = render
end
end
end
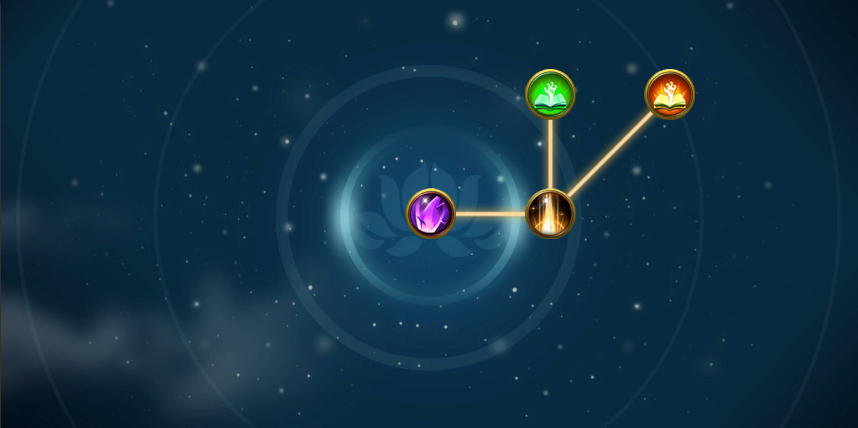
运行结果

标题:unity实战之根据配置实现树状图
作者:shirlnGame
地址:https://www.mmzsblog.cn/articles/2023/04/23/1682235890359.html
如未加特殊说明,文章均为原创,转载必须注明出处。均采用CC BY-SA 4.0 协议!
本网站发布的内容(图片、视频和文字)以原创、转载和分享网络内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。若本站转载文章遗漏了原文链接,请及时告知,我们将做删除处理!文章观点不代表本网站立场,如需处理请联系首页客服。• 网站转载须在文章起始位置标注作者及原文连接,否则保留追究法律责任的权利。
• 公众号转载请联系网站首页的微信号申请白名单!

 其它资源
其它资源
 友链申请
友链申请