unity之滑动列表滑动监听
前言
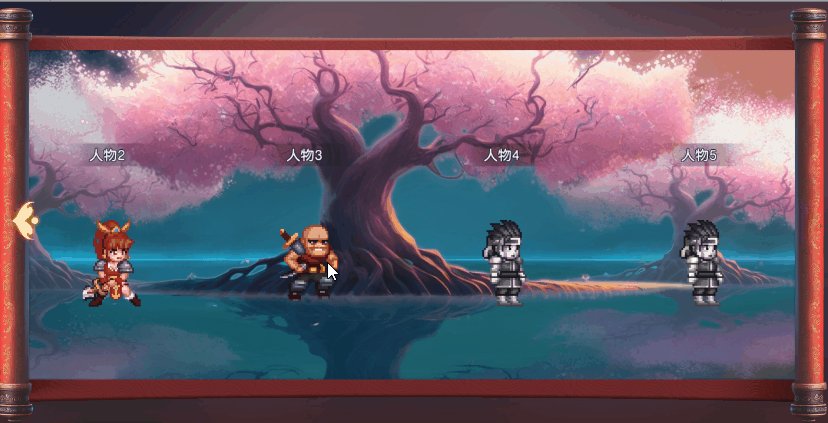
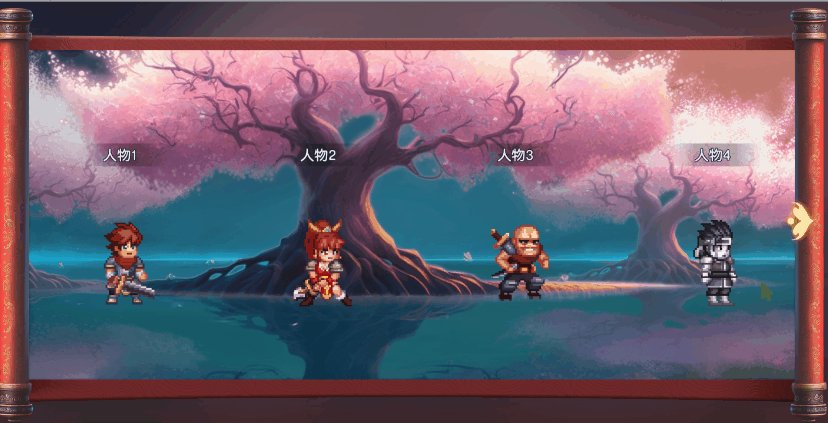
最近有个功能,需求是:中间有一个人物列表,可以左右滑动,需要实现人物列表滑动时,后面背景以一定的速度相对移动。并且滑动列表左右两边有两个指向性箭头,当左(或右)有隐藏部分时,需要显示该对应的箭头。
人物滑动列表
ui创建
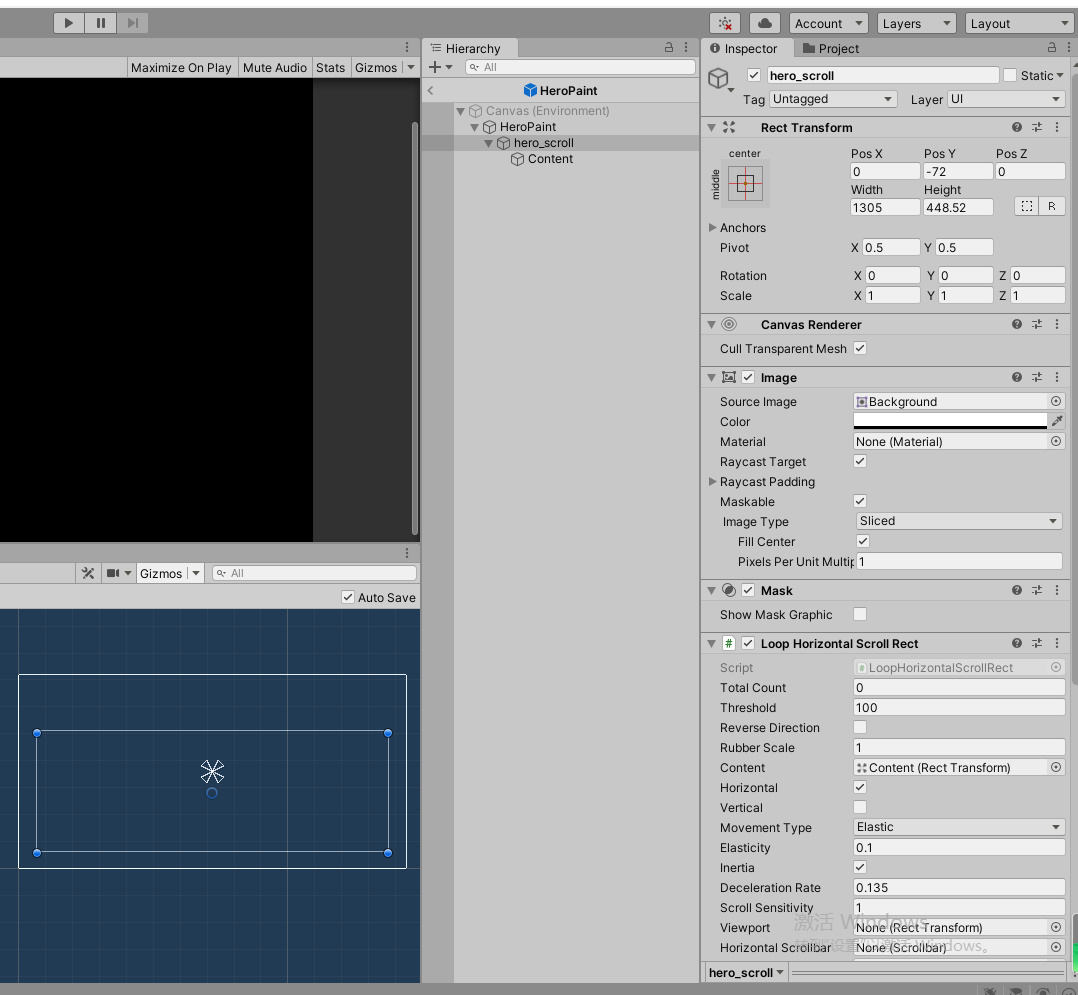
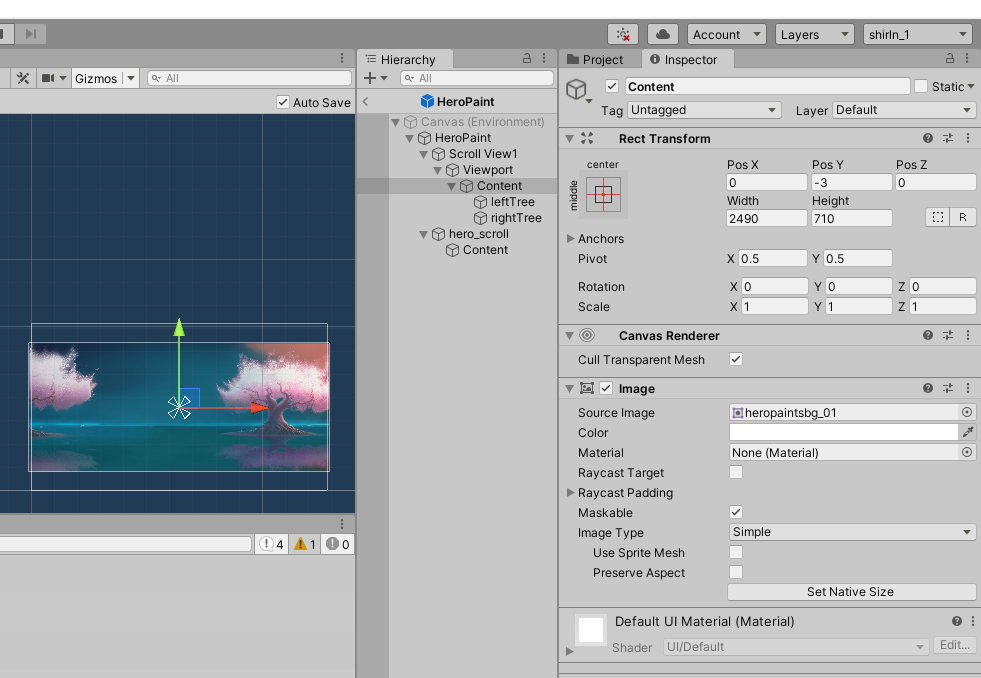
创建一个hero_scroll循环列表,将锚点调至(0.5,0.5),居中对齐

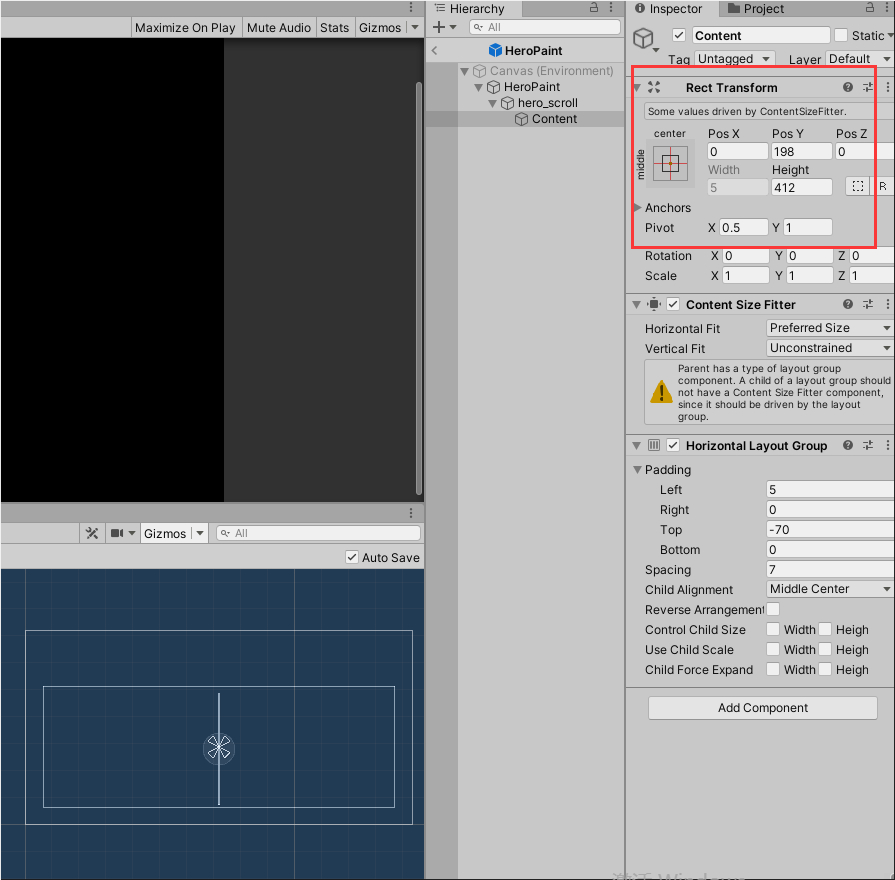
修改Content参数如下:

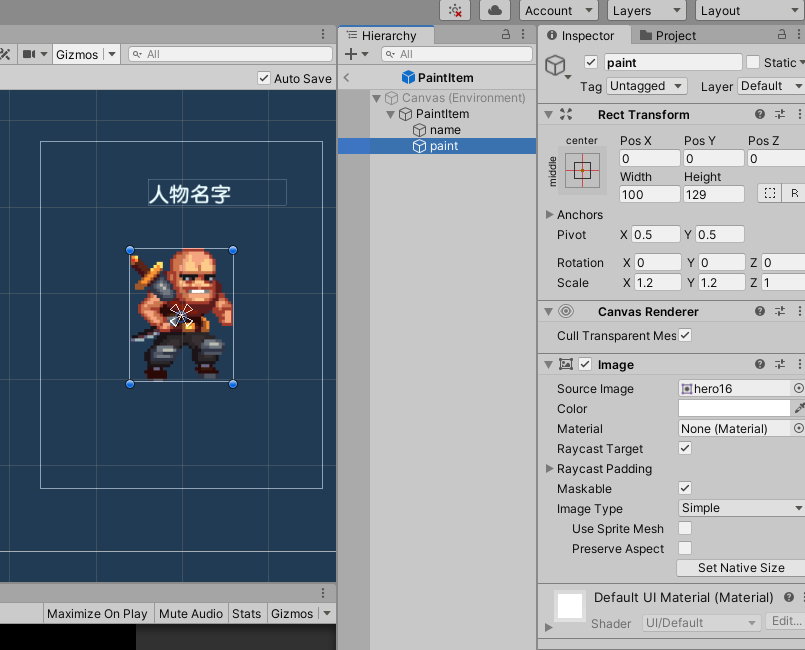
创建PaintItem,子节点包含人物名字(name),立绘(paint)

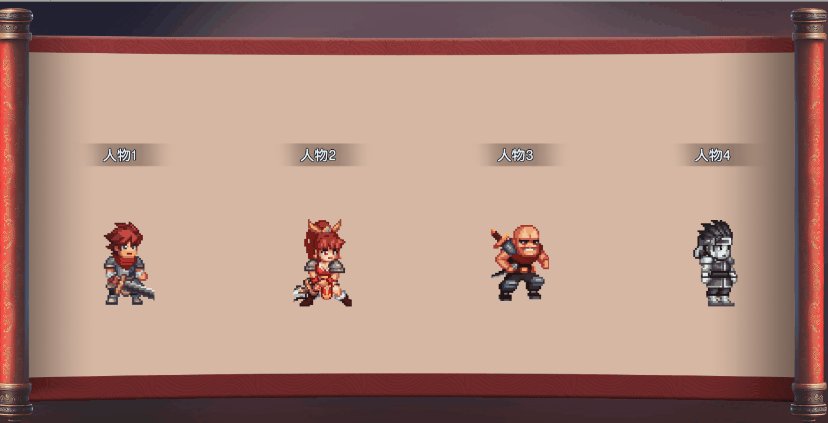
人物列表滑动效果
代码实现
local hero_Render = {}
local heroItem = {}
ui.hero_scroll = base:findcom("hero_scroll", "LoopScrollRect")
ui.hero_content = base:findobj("hero_scroll/Content")
ui.hero_scroll.getScrollItem = base.GetScrollItem
ui.hero_scroll.refreshItem = base.RefreshItem
ui.hero_scroll.returnScrollItem = base.ReturnScrollItem
ui.hero_scroll.totalCount = 5
ui.hero_scroll:RefillCells()
function base.GetScrollItem(index)
local key = index + 1
local render = {}
render.go = poolManager.AddObj("Modules/heropaint/PaintItem.prefab", ui.hero_content)
local trans = render.go.transform
render.paint = utils.findimage(render.go,"paint")--立绘
render.name = utils.findtext(render.go,"name")--名字
hero_Render[trans] = render
heroItem[key] = render
base.RefreshItem(index, trans)
return render.go
end
function base.RefreshItem(index, trans)
local key = index + 1
local render = hero_Render[trans]
local data = heroList[key]
render.paint.sprite = data:GetDraw()
render.paint:SetNativeSize()
render.name.text = data:GetName()
end
function base.ReturnScrollItem(trans)
local render = hero_Render[trans]
local go = render.go
poolManager.RemoveObj("Modules/heropaint/PaintItem.prefab", go)
end
列表拖拽监听
ui.scrollWidth = ui.hero_scroll:GetComponent("RectTransform").sizeDelta.x
utils.addonDrag(ui.hero_content, base.DragOnDrag)
utils.addonBeginDrag(ui.hero_content, base.DragOnBeginDrag)
utils.addonEndDrag(ui.hero_content, base.DragOnEndDrag)
local draging = false
function view.DragOnBeginDrag(go, data, uguiPos)
draging = true
end
function view.DragOnDrag(go, data, uguiPos)
if draging then
--人物列表content移动
local contentWidth = ui.hero_content:GetComponent("RectTransform").sizeDelta.x
contentHalfPos = math.abs(ui.scrollWidth-contentWidth)/2
local pos = ui.hero_content.transform.localPosition
local x = pos.x + data.delta.x
if x <= -contentHalfPos or x >= contentHalfPos then
--超出滑动区域,不滑动
return
end
x = math.max(x,-contentHalfPos)
x = math.min(x,contentHalfPos)
ui.hero_content.transform.localPosition = Vector3.New(x, pos.y, pos.z)
end
end
function view.DragOnEndDrag(go, data, uguiPos)
draging = false
end
背景移动
ui创建
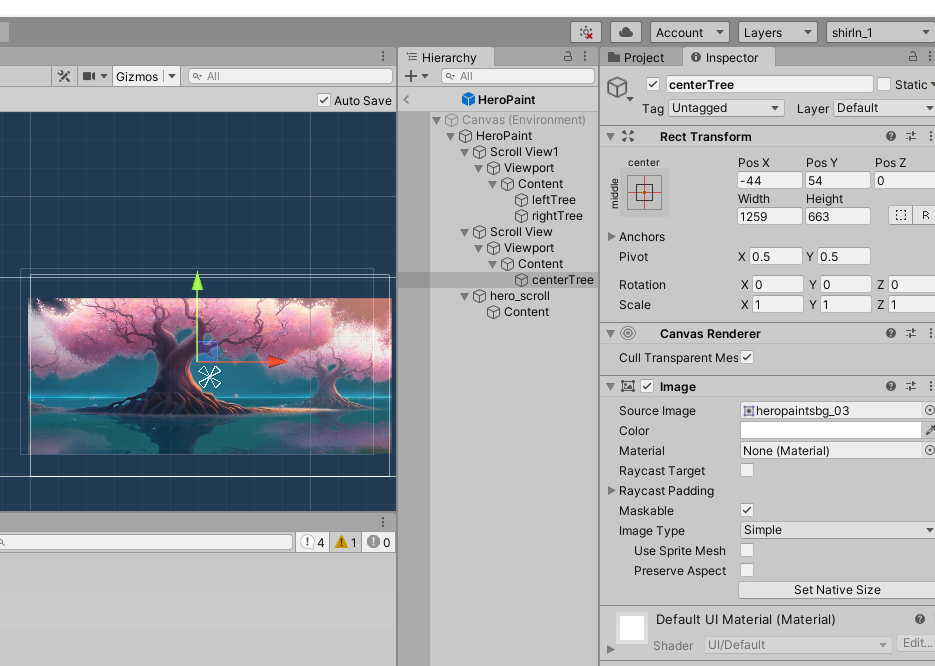
创建2个Scroll View组件,第一个(Scroll View1)用于显示背景以及后层的左右两颗树

第二个(Scroll View)用于显示中间那颗树

代码实现
--背景list
ui.bgContent1 = base:findobj("Scroll View1/Viewport/Content")
ui.bgContent1.transform.localPosition = Vector2.New(0,ui.bgContent1.transform.localPosition.y)
ui.bgContent = base:findobj("Scroll View/Viewport/Content")
ui.bgContent.transform.localPosition = Vector2.New(0,ui.bgContent.transform.localPosition.y)
ui.bgWidth = base:findobj("Scroll View1/Viewport/Content"):GetComponent("RectTransform").sizeDelta.x
local halfPos = (ui.bgWidth-ui.scrollWidth)/2
function view.DragOnDrag(go, data, uguiPos)
if draging then
-- 人物列表content移动
local contentWidth = ui.hero_content:GetComponent("RectTransform").sizeDelta.x
contentHalfPos = math.abs(ui.scrollWidth-contentWidth)/2
local pos = ui.hero_content.transform.localPosition
local x = pos.x + data.delta.x
if x <= -contentHalfPos or x >= contentHalfPos then
--超出滑动区域,不滑动
return
end
x = math.max(x,-contentHalfPos)
x = math.min(x,contentHalfPos)
ui.hero_content.transform.localPosition = Vector3.New(x, pos.y, pos.z)
--背景(中间)
local pos = ui.bgContent.transform.localPosition
x = pos.x-data.delta.x/10
if data.delta.x < 0 then
--右边
x = math.min(x,halfPos)
else
x = math.max(x,-halfPos)
end
ui.bgContent.transform.localPosition = Vector2.New(x, pos.y)
--背景(两边)
local pos = ui.bgContent1.transform.localPosition
x = pos.x-data.delta.x/6
if data.delta.x < 0 then
--右边
x = math.min(x,halfPos)
else
x = math.max(x,-halfPos)
end
ui.bgContent1.transform.localPosition = Vector2.New(x, pos.y)
end
end
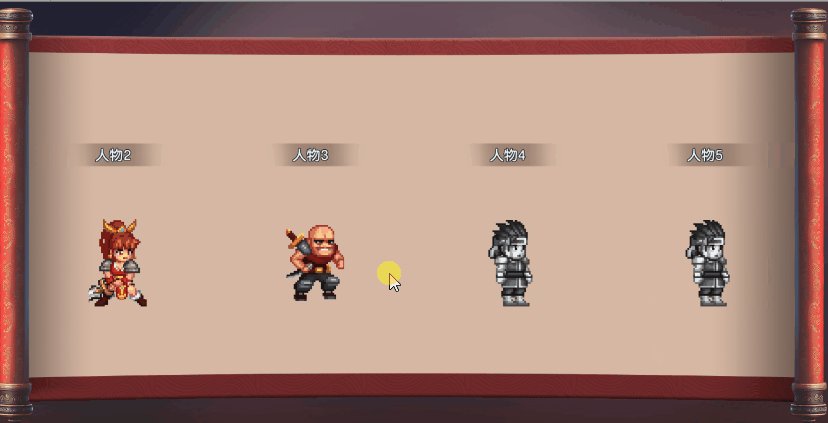
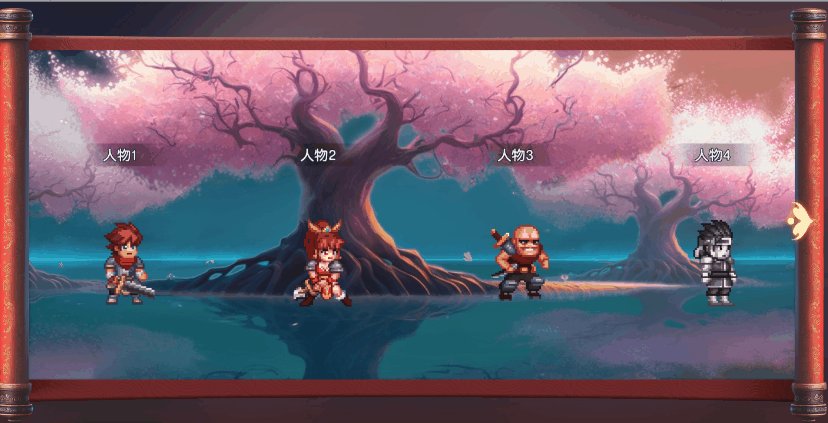
效果如下:

左右指引箭头
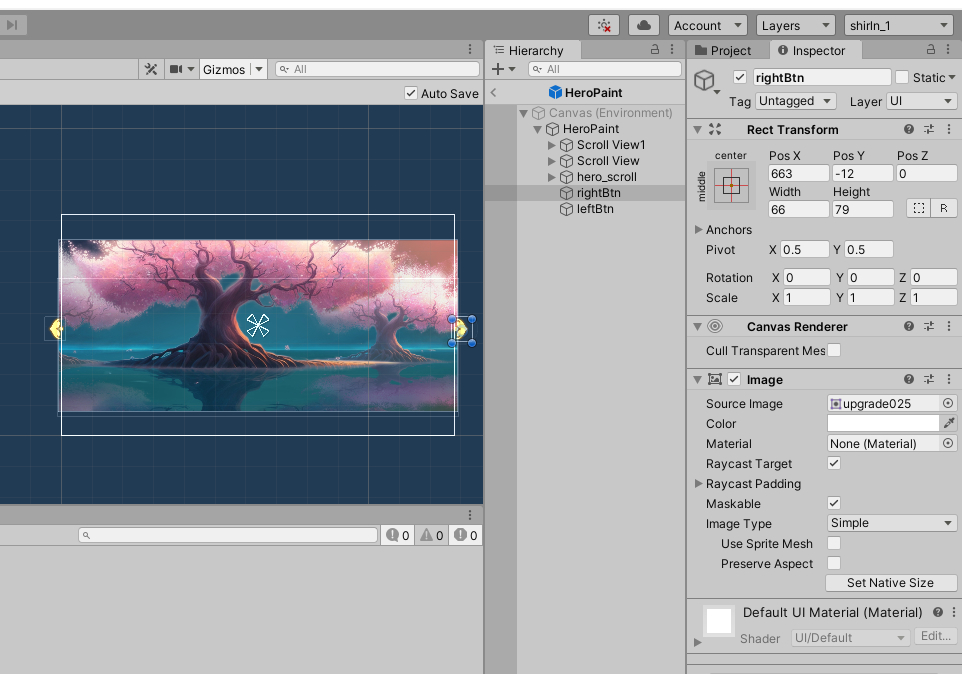
ui创建
创建两个按钮

代码实现
ui.rightBtn = base:findobj("rightBtn")
ui.leftBtn = base:findobj("leftBtn")
function view.DragOnDrag(go, data, uguiPos)
if draging then
local contentWidth = ui.hero_content:GetComponent("RectTransform").sizeDelta.x
contentHalfPos = math.abs(ui.scrollWidth-contentWidth)/2
local pos = ui.hero_content.transform.localPosition
local x = pos.x + data.delta.x
if x <= -contentHalfPos or x >= contentHalfPos then
--超出滑动区域,不滑动
return
end
x = math.max(x,-contentHalfPos)
x = math.min(x,contentHalfPos)
ui.hero_content.transform.localPosition = Vector3.New(x, pos.y, pos.z)
--背景(中间)
local pos = ui.bgContent.transform.localPosition
x = pos.x-data.delta.x/10
if data.delta.x < 0 then
--右边
x = math.min(x,halfPos)
else
x = math.max(x,-halfPos)
end
ui.bgContent.transform.localPosition = Vector2.New(x, pos.y)
--背景(两边)
local pos = ui.bgContent1.transform.localPosition
x = pos.x-data.delta.x/6
if data.delta.x < 0 then
--右边
x = math.min(x,halfPos)
else
x = math.max(x,-halfPos)
end
ui.bgContent1.transform.localPosition = Vector2.New(x, pos.y)
--左右按钮
local pos = ui.hero_scroll.transform:InverseTransformPoint(heroItem[1].go.transform.position)
if pos.x <= -600 then
SetActive(ui.leftBtn,true)
else
SetActive(ui.leftBtn,false)
end
if heroItem[#heroList] then
local pos = ui.hero_scroll.transform:InverseTransformPoint(heroItem[#heroList].go.transform.position)
if pos.x > 600 then
SetActive(ui.rightBtn,true)
else
SetActive(ui.rightBtn,false)
end
end
end
end
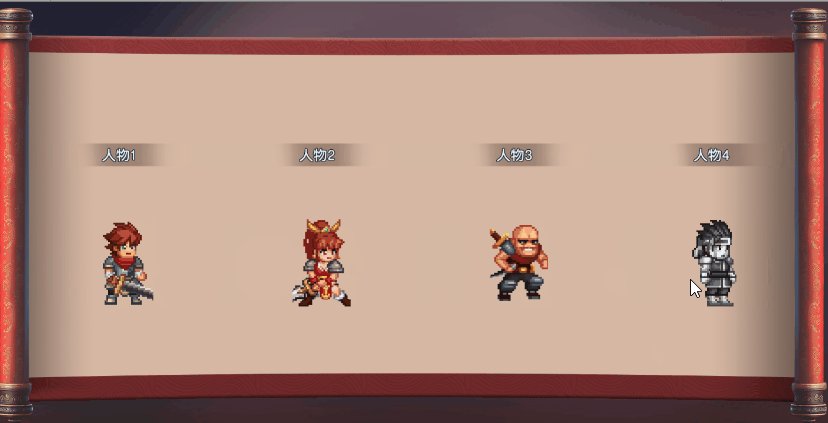
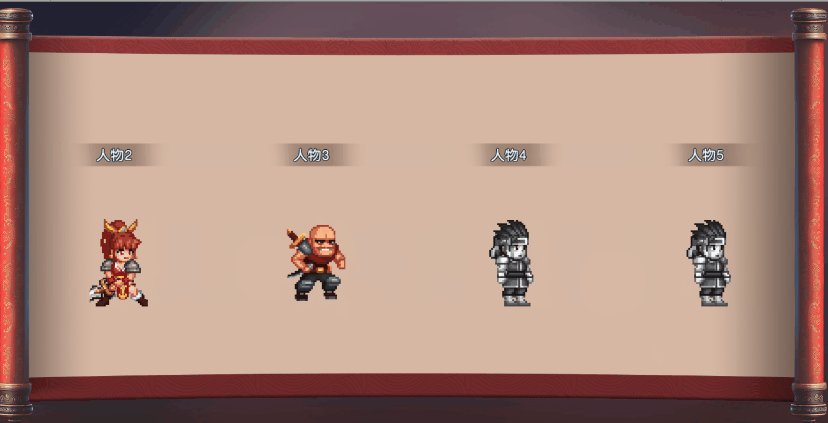
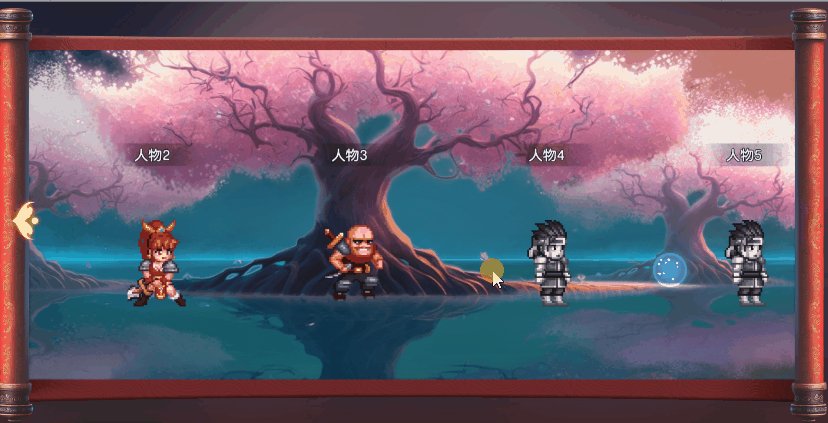
最终效果

标题:unity之滑动列表滑动监听
作者:shirlnGame
地址:https://www.mmzsblog.cn/articles/2023/04/04/1680594211374.html
如未加特殊说明,文章均为原创,转载必须注明出处。均采用CC BY-SA 4.0 协议!
本网站发布的内容(图片、视频和文字)以原创、转载和分享网络内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。若本站转载文章遗漏了原文链接,请及时告知,我们将做删除处理!文章观点不代表本网站立场,如需处理请联系首页客服。• 网站转载须在文章起始位置标注作者及原文连接,否则保留追究法律责任的权利。
• 公众号转载请联系网站首页的微信号申请白名单!

 其它资源
其它资源
 友链申请
友链申请