unity自动布局嵌套里层布局失效
前言
最近在做装备详情弹窗时,遇到一个需求,需要展示装备:描述,属性,附加技能描述等,这些信息需要按照一定的排列方式排列,即:描述,固定高度,属性,固定高度,附加技能描述。
由于属性展示需要展示装备的所有属性,并且每条属性展示一行,每个装备的属性条数又不固定。
对于这种情况,自然而然的想着使用自动布局,首先父物体肯定会用到自动布局器。由于子物体(如属性)条数不确定,该子物体也需要用到自动布局。
ui
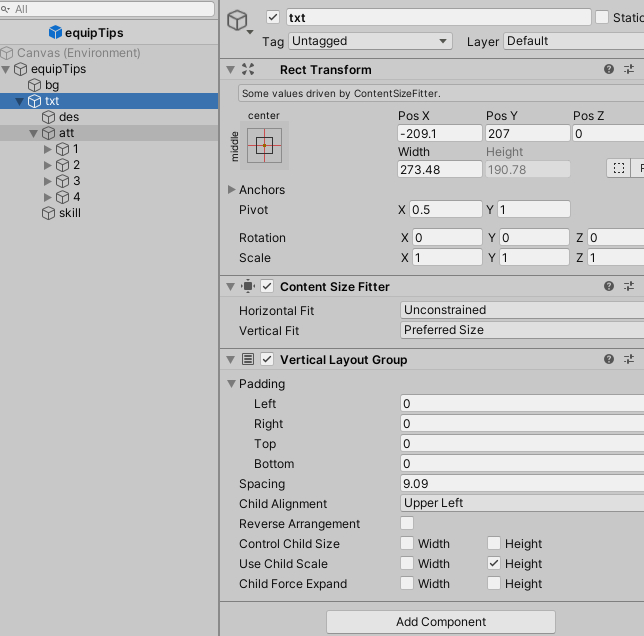
外层自动布局:

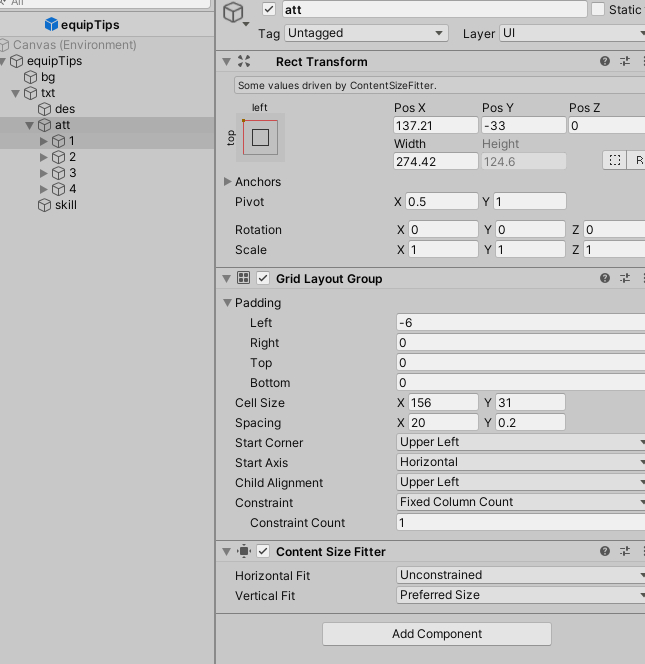
内层属性自动布局:

运行
错误效果1:

错误效果2:

分析
最后分析发现是因为布局器嵌套,内层布局器失效导致的。
解决方法
1.对txt先隐藏再显示,方法简单粗暴。缺点:视觉上会有闪烁的效果,不建议使用
2.将固定的文本长度显示挪到前面,不固定的挪到后面。缺点:出现两个极其一以上不固定的子物体,此方法失效。
3.代码动态计算内层需要布局器的物体的宽高,从而代替不局器
具体方法如下:属性赋值后,设置att的高度
1:获取组件及数据赋值
ui.attObj = base:findobj("txt/att")
ui.att = {}
for i=1,4 do
ui.att[i] = {}
ui.att[i].obj = base:findobj("txt/att/"..i)
ui.att[i].num = base:findtext("txt/att/"..i.."/num")
ui.att[i].addNum = base:findtext("txt/att/"..i.."/addNum")
ui.att[i].arrow = base:findimage("txt/att/"..i.."/arrow")
end
local att =
[1] = {name = "属性1",num = 140,addNum = 115},
[2] = {name = "属性2",num = 140,addNum = 115},
[3] = {name = "属性3",num = 140,addNum = 115},
}
2.组件赋值
local function RefreshEquipTips()
local len = #ui.att
for i=1,len do
if i <= #att then
ui.att[i].num.text = string.format("%s:%s",att[i].name,att[i].num)
if att[i].addNum > 0 then
ui.att[i].addNum.text = string.format("<color=#67e967>%s</color>",addNum)--增加用绿色
ui.att[i].arrow.sprite = utils.loadsprite("img", "img_001")--绿色箭头
SetActive(ui.att[i].arrow.gameObject,true)
elseif addNum < 0 then
ui.att[i].addNum.text = string.format("<color=#ff5741>%s</color>",-addNum))--减少用红色
ui.att[i].arrow.sprite = utils.loadsprite("img", "img_002")--红色箭头
SetActive(ui.att[i].arrow.gameObject,true)
else
ui.att[i].addNum.text = ""
SetActive(ui.att[i].arrow.gameObject,false)
end
end
SetActive(ui.att[i].obj, i <= #att)
--设置属性的宽高,高度为每个子物体高度*属性个数
ui.attObj.transform.sizeDelta = Vector2.New(274.42,31.15*#att)
end
综上所述,方法3是目前解决方法中最可行的方法。
当然如果你还有其他解决方法或思路,可以留言一起讨论哦~
标题:unity自动布局嵌套里层布局失效
作者:shirlnGame
地址:https://www.mmzsblog.cn/articles/2023/03/02/1677759673725.html
如未加特殊说明,文章均为原创,转载必须注明出处。均采用CC BY-SA 4.0 协议!
本网站发布的内容(图片、视频和文字)以原创、转载和分享网络内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。若本站转载文章遗漏了原文链接,请及时告知,我们将做删除处理!文章观点不代表本网站立场,如需处理请联系首页客服。• 网站转载须在文章起始位置标注作者及原文连接,否则保留追究法律责任的权利。
• 公众号转载请联系网站首页的微信号申请白名单!

 其它资源
其它资源
 友链申请
友链申请