unity双向滑动列表实现
前言
好久没写博客了,或许是这段时间能力没得到提升,又或是变懒惰了。打工人,醒醒~~最近接到一个需求:玩家等级每提升1级,可领取对应奖励。看似简单的需求,却遇到了一个棘手的问题。且听我慢慢道来。
ui拼接
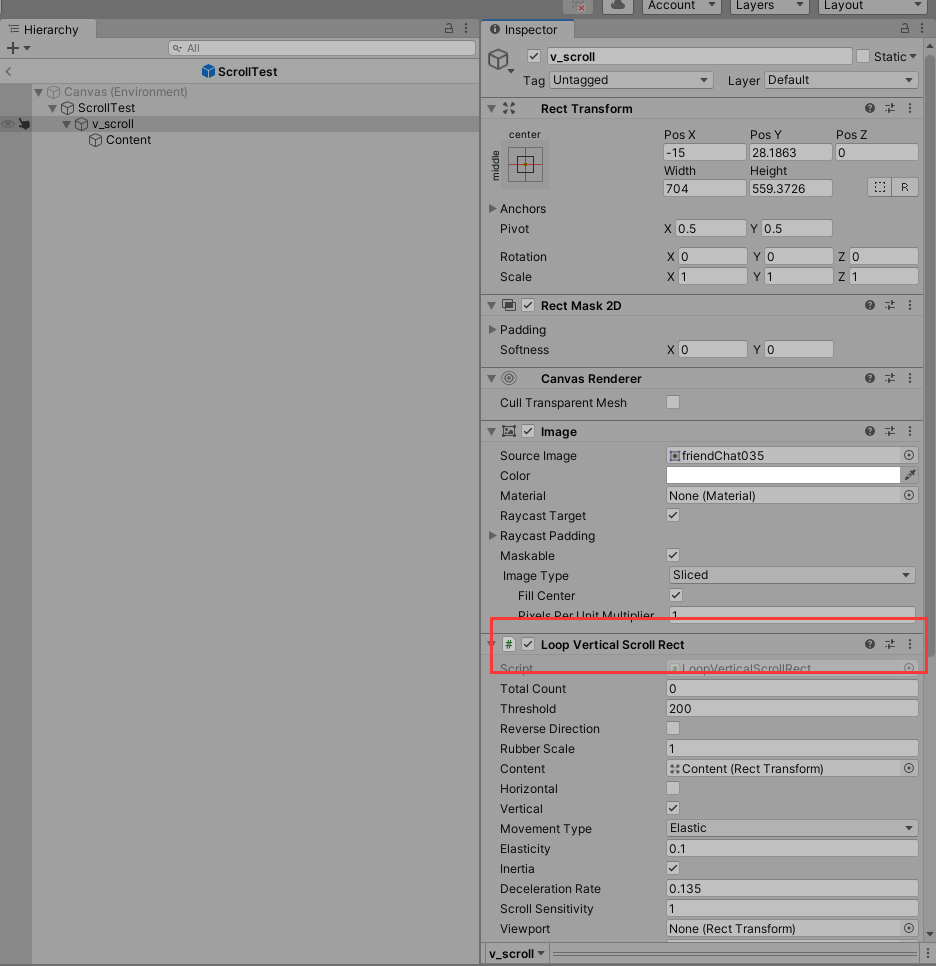
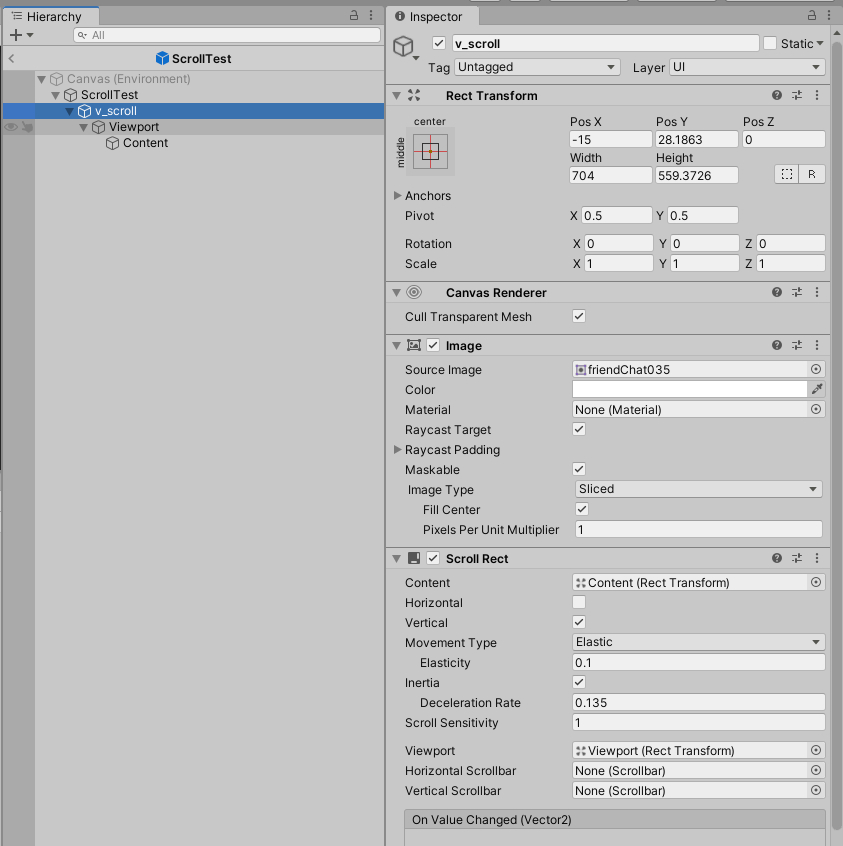
1.和往常一样,创建一个循环列表,命名为"v_scroll"(表明是上下滑动的),如下:

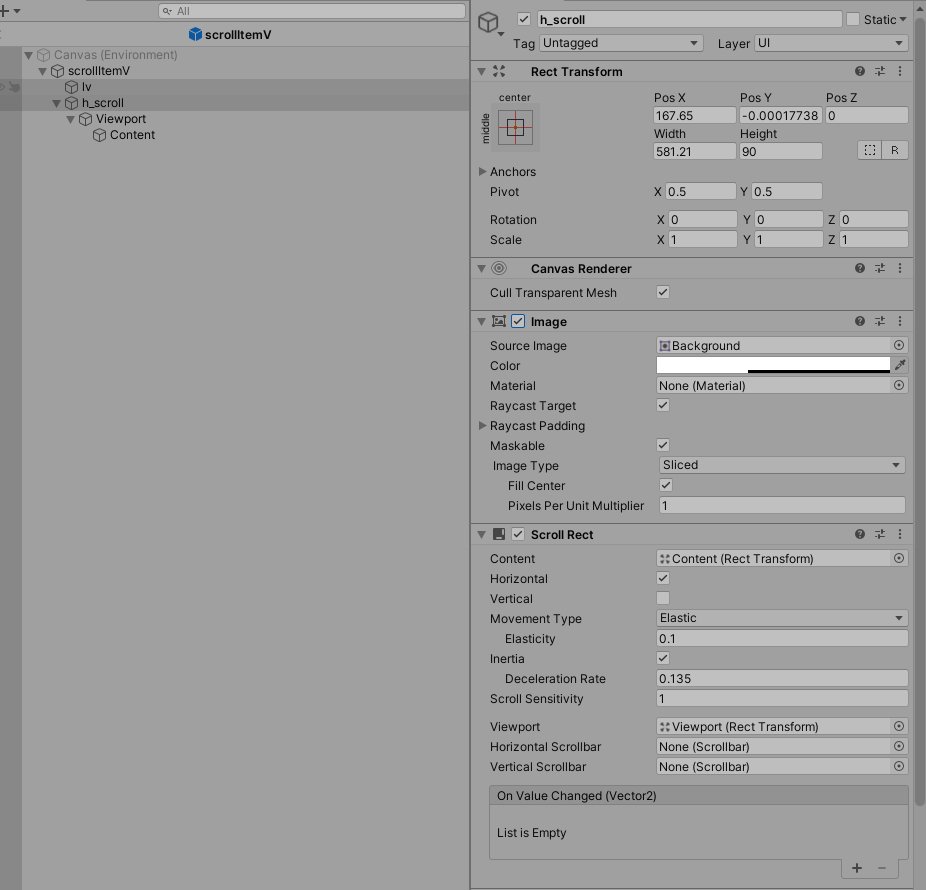
2.为步骤1的循环列表创建item子物体,命名为"scrollItemV"(同上,便于区分)。
2.1为子物体创建等级text。
2.2并创建横向奖励滑动列表(使用unity自带的滑动列表)。具体如下:

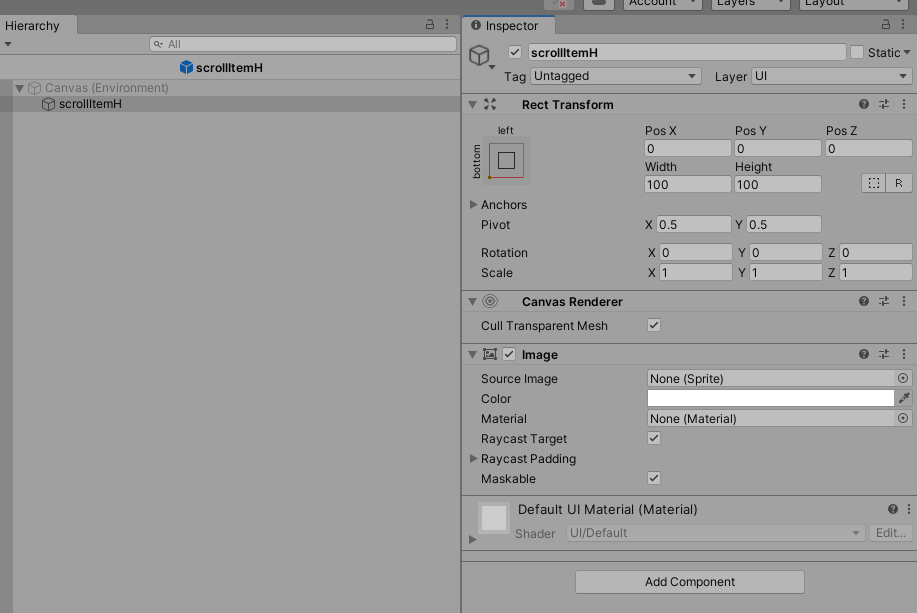
3.为步骤2的滑动列表创建子物体item,命名为"scrollItemH",作为奖励icon的展示,如下:

代码
1.新建scrolltest.lua脚本
脚本基本结构如下:
-----------------------
-----------------------
--@data2022-11-2
--@autor:爱上游戏开发
--双滑动列表
-----------------------
-----------------------
scrolltest = {}
local gopath = asseturi.getassetpath("popup", "ScrollTest")
local ui = {}
local renders = {}
function scrolltest:new()
local view = {}
setmetatable(view, self)
self.__index = self
return view
end
function scrolltest.show()
scrolltest.go = poolManager.AddObj(gopath, Layer.UIPopup, PoolType.Popup)
scrolltest.RefreshUI()
end
function scrolltest.RefreshUI()
end
function scrolltest.close()
ui = {}
poolManager.RemoveObj(gopath, scrolltest.go, PoolType.Popup)
end
return scrolltest
2."v_scroll"循环列表的初始化,start方法中执行:
ui.v_scroll = utils.findcom(scrolltest.go,"v_scroll", "LoopScrollRect")
ui.v_content = utils.findobj(scrolltest.go,"v_scroll/Content")
ui.v_scroll.getScrollItem = scrolltest.GetScrollItem
ui.v_scroll.refreshItem = scrolltest.RefreshItem
ui.v_scroll.returnScrollItem = scrolltest.ReturnScrollItem
function scrolltest.GetScrollItem(index)
local key = index + 1
local render = {}
render.go = poolManager.AddObj("Modules/popup/scrollItemV.prefab", ui.v_content)
render.lv = utils.findtext(render.go,"lv")
local trans = render.go.transform
--生成10个子物体
local parent = utils.findobj(render.go, "h_scroll/Viewport/Content")
render.subItem = {}
for i = 1, 10 do
render.subItem[i] = poolManager.AddObj("Modules/popup/scrollItemH.prefab", parent)
end
renders[trans] = render
scrolltest.RefreshItem(index, trans)
return render.go
end
function scrolltest.RefreshItem(index, trans)
local key = index + 1
local render = renders[trans]
render.lv.text = "等级:"..key
--刷新10个item
for i,v in ipairs(render.subItem) do
local icon = math.random(1,9)
v:GetComponent("Image").sprite = utils.loadsprite("testicon", "2400"..icon)
end
end
function scrolltest.ReturnScrollItem(trans)
local go = renders[trans].go
poolManager.RemoveObj("Modules/popup/scrollItemV.prefab", go)
end
3.填充竖向滑动列表(v_scroll),RefreshUI中执行:
ui.v_scroll.totalCount = 10
ui.v_scroll:RefillCells()
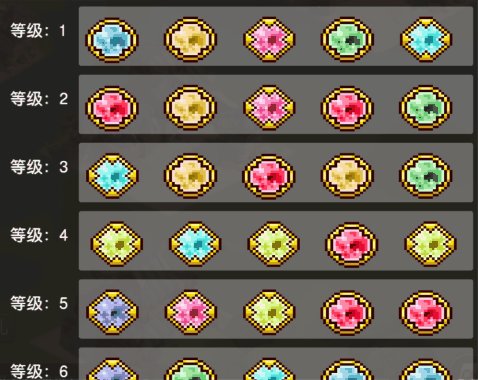
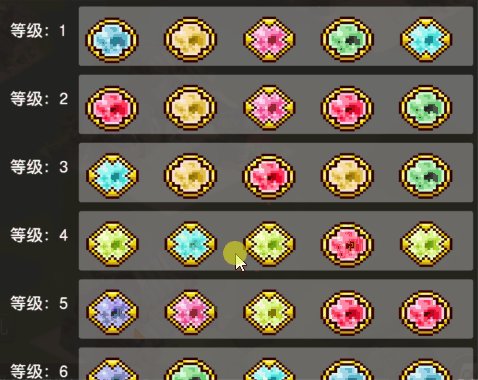
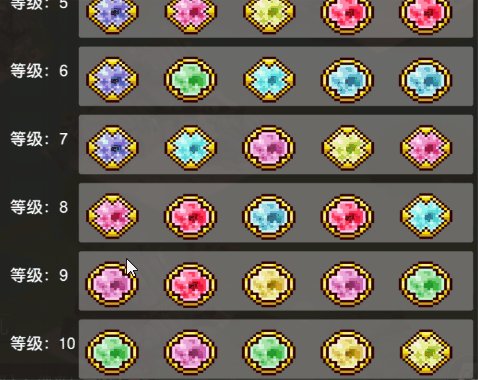
4.运行测试:

运行发现:scrollItemV里存在横向滑动列表,层级处于竖向滑动列表的上层,竖向的滑动会被横向的覆盖,因此它只会监听横滑动,所以竖向滑动时,触碰到,肉眼可见并没有在垂直方向移动,为了解决这个问题,我们加入拖拽优化一下。
5.优化在填充竖向列表方法(GetScrollItem)里,加入如下代码:
local scrollObj = utils.findobj(render.go, "h_scroll")
utils.addonBeginDrag(scrollObj, scrolltest.ListOnBeginDrag)
utils.addonDrag(scrollObj, scrolltest.ListOnDrag)
utils.addonEndDrag(scrollObj, scrolltest.ListOnEndDrag)
并定义拖动方法:
function scrolltest.ListOnDrag(go, dragData, uguiPos)
if dragData.delta.y ~= 0 then
ui.v_scroll:OnDrag(dragData)
end
end
function scrolltest.ListOnBeginDrag(go, dragData, uguiPos)
if dragData.delta.y ~= 0 then
ui.v_scroll:OnBeginDrag(dragData)
end
end
function scrolltest.ListOnEndDrag(go, dragData, uguiPos)
ui.v_scroll:OnEndDrag(dragData)
end
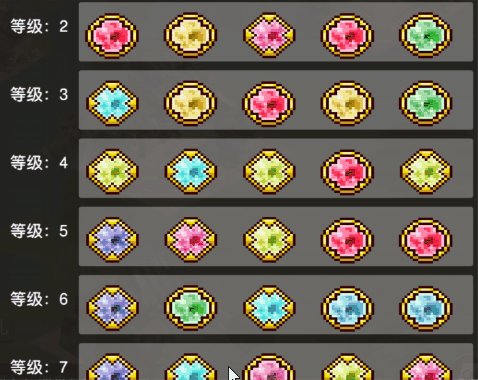
6.运行效果如下:

完整代码如下:
-----------------------
-----------------------
--@data2022-11-2
--@autor:爱上游戏开发
--双滑动列表
-----------------------
-----------------------
scrolltest = {}
local gopath = asseturi.getassetpath("popup", "ScrollTest")
local ui = {}
local renders = {}
function scrolltest:new()
local view = {}
setmetatable(view, self)
self.__index = self
return view
end
function scrolltest.show()
scrolltest.go = poolManager.AddObj(gopath, Layer.UIPopup, PoolType.Popup)
ui.v_scroll = utils.findcom(scrolltest.go,"v_scroll", "LoopScrollRect")
ui.v_content = utils.findobj(scrolltest.go,"v_scroll/Content")
ui.v_scroll.getScrollItem = scrolltest.GetScrollItem
ui.v_scroll.refreshItem = scrolltest.RefreshItem
ui.v_scroll.returnScrollItem = scrolltest.ReturnScrollItem
scrolltest.RefreshUI()
end
function scrolltest.RefreshUI()
ui.v_scroll.totalCount = 10
ui.v_scroll:RefillCells()
end
function scrolltest.GetScrollItem(index)
local key = index + 1
local render = {}
render.go = poolManager.AddObj("Modules/popup/scrollItemV.prefab", ui.v_content)
render.lv = utils.findtext(render.go,"lv")
local trans = render.go.transform
--生成10个子物体
local parent = utils.findobj(render.go, "h_scroll/Viewport/Content")
render.subItem = {}
for i = 1, 10 do
render.subItem[i] = poolManager.AddObj("Modules/popup/scrollItemH.prefab", parent)
end
local scrollObj = utils.findobj(render.go, "h_scroll")
utils.addonBeginDrag(scrollObj, scrolltest.ListOnBeginDrag)
utils.addonDrag(scrollObj, scrolltest.ListOnDrag)
utils.addonEndDrag(scrollObj, scrolltest.ListOnEndDrag)
renders[trans] = render
scrolltest.RefreshItem(index, trans)
return render.go
end
function scrolltest.RefreshItem(index, trans)
local key = index + 1
local render = renders[trans]
printlog(render.lv,"lxlx === ???????")
render.lv.text = "等级:"..key
--刷新10个item
for i,v in ipairs(render.subItem) do
local icon = math.random(1,9)
v:GetComponent("Image").sprite = utils.loadsprite("testicon", "2400"..icon)
end
end
function scrolltest.ReturnScrollItem(trans)
local go = renders[trans].go
poolManager.RemoveObj("Modules/popup/scrollItemV.prefab", go)
end
function scrolltest.ListOnDrag(go, dragData, uguiPos)
if dragData.delta.y ~= 0 then
ui.v_scroll:OnDrag(dragData)
end
end
function scrolltest.ListOnBeginDrag(go, dragData, uguiPos)
if dragData.delta.y ~= 0 then
ui.v_scroll:OnBeginDrag(dragData)
end
end
function scrolltest.ListOnEndDrag(go, dragData, uguiPos)
ui.v_scroll:OnEndDrag(dragData)
end
function scrolltest.close()
ui = {}
poolManager.RemoveObj(gopath, scrolltest.go, PoolType.Popup)
end
return scrolltest
两个列表均使用unity自带的滑动列表实现
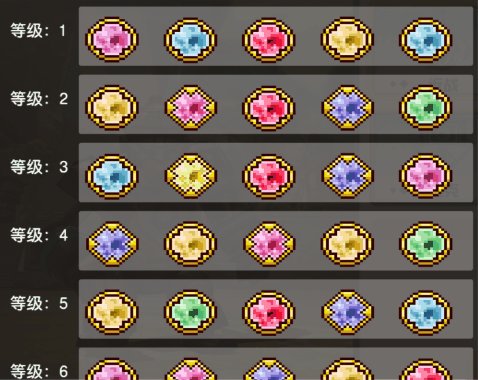
ui如下:

代码如下:
-----------------------
-----------------------
--@data2022-11-2
--@autor:爱上游戏开发
--双滑动列表
-----------------------
-----------------------
scrolltest = {}
local gopath = asseturi.getassetpath("popup", "ScrollTest")
local ui = {}
local renders = {}
function scrolltest:new()
local view = {}
setmetatable(view, self)
self.__index = self
return view
end
function scrolltest.show()
scrolltest.go = poolManager.AddObj(gopath, Layer.UIPopup, PoolType.Popup)
ui.v_content = utils.findobj(scrolltest.go,"v_scroll/Viewport/Content")
ui.v_scroll = utils.findobj(scrolltest.go,"v_scroll"):GetComponent("ScrollRect")
scrolltest.RefreshUI()
end
function scrolltest.RefreshUI()
for i=1,12 do
local render = {}
render.go = poolManager.AddObj("Modules/popup/scrollItemV.prefab", ui.v_content)
render.lv = utils.findtext(render.go,"lv")
--组件赋值
render.lv.text = "等级:"..i
--生成10个子物体
local parent = utils.findobj(render.go, "h_scroll/Viewport/Content")
render.subItem = {}
for j = 1, 10 do
render.subItem[j] = poolManager.AddObj("Modules/popup/scrollItemH.prefab", parent)
--刷新item
local icon = math.random(1,9)
render.subItem[j]:GetComponent("Image").sprite = utils.loadsprite("testicon", "2400"..icon)
end
local scrollObj = utils.findobj(render.go, "h_scroll")
utils.addonBeginDrag(scrollObj, scrolltest.ListOnBeginDrag)
utils.addonDrag(scrollObj, scrolltest.ListOnDrag)
utils.addonEndDrag(scrollObj, scrolltest.ListOnEndDrag)
end
end
function scrolltest.ListOnDrag(go, dragData, uguiPos)
if dragData.delta.y ~= 0 then
ui.v_scroll:OnDrag(dragData)
end
end
function scrolltest.ListOnBeginDrag(go, dragData, uguiPos)
if dragData.delta.y ~= 0 then
ui.v_scroll:OnBeginDrag(dragData)
end
end
function scrolltest.ListOnEndDrag(go, dragData, uguiPos)
ui.v_scroll:OnEndDrag(dragData)
end
function scrolltest.close()
ui = {}
poolManager.RemoveObj(gopath, scrolltest.go, PoolType.Popup)
end
return scrolltest
标题:unity双向滑动列表实现
作者:shirlnGame
地址:https://www.mmzsblog.cn/articles/2022/11/03/1667439316558.html
如未加特殊说明,文章均为原创,转载必须注明出处。均采用CC BY-SA 4.0 协议!
本网站发布的内容(图片、视频和文字)以原创、转载和分享网络内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。若本站转载文章遗漏了原文链接,请及时告知,我们将做删除处理!文章观点不代表本网站立场,如需处理请联系首页客服。• 网站转载须在文章起始位置标注作者及原文连接,否则保留追究法律责任的权利。
• 公众号转载请联系网站首页的微信号申请白名单!

 其它资源
其它资源
 友链申请
友链申请