unity实战之滑动列表中使用slider进度
前言
最近需要做一个滑动列表展示可以领取的任务,同时需要根据活跃值展示当前达到的任务进度。经常看我博客的小伙伴可能
知道我写过另外一篇关于进度展示的文章lol手游之任务进度条精准计算https://blog.csdn.net/shirln/article/details/120883569
本篇博客的功能和以往的不一样的地方在于,需要进度条和滑动列表同步滑动。实现方式:将进度条作为滑动列表的父节点的子物体(即华东列表和任务item位于相同的父节点下)
具体实现
ui界面
1.创建UILayout滑动列表如下:

2.创建slider进度条,由于滑动列表的长度代码控制,slider长度也只能代码控制,所以我们需要将slider左对齐

3.制作当前进度的游标界面,用于标记当前进度的位置,如下

4.制作滑动列表item如下:

代码
1.滑动列表实现
--每个任务需要的活跃值
local list = {
[1] = {num = 0},
[2] = {num = 10},
[3] = {num = 10},
[4] = {num = 30},
[5] = {num = 40},
[6] = {num = 40},
[7] = {num = 70},
[8] = {num = 80},
[9] = {num = 100},
}
-- 列表
ui.content = base:findcom("scroll/Viewport/content","UILayout")
ui.content.onCreate = base.createrender
ui.content.onUpdate = base.updaterender
ui.content.ItemRenderer = base:loadasset("ScrollSliderItem")
ui.content.DataCount = #list
ui.content:InvalidateData()
local itemRender = {}
function scrollsliderview.createrender(go)
local render = {}
render.go = go
render.name = utils.findtext(render.go, "name")--名字
render.sliderTxt = utils.findtext(render.go,"sliderItem/Text")
itemRender[go] = render
end
function scrollsliderview.updaterender(go, index)
local render = itemRender[go]
local data = list[index]
render.name.text = index
render.sliderTxt.text = data.num--需要的繁荣度
end
3.进度条实际进度
--获取已达到最大活跃度的item下标,以及该item与下一item之间的进度
ui.slider = base:findcom("scroll/Viewport/content/slider","Slider")
local haveNum = 10--拥有的进度数量
local function GetSliderArriveItemIdx()
local needNum = list[1].num
if haveNum < needNum then--第一个item进度未达到
return 0,haveNum/needNum
elseif haveNum >= list[#list].num then--满进度
return #list,1
end
for i=1,#list-1 do
local need1 = list[i].num
local need2 = list[i+1].num
if haveNum >= need1 and haveNum < need2 then
return i,(haveNum-need1)/(need2-need1)
end
end
end
local idx,prog = GetSliderArriveItemIdx()
printlog({idx,prog},"prog == @@@@")
local per = 1/#list--两两item之间的进度占整个进度条的百分比
local value = per*idx-per/2+prog/#list--当前进度
ui.slider.value = value
4.进度条游标位置
ui.sliderProg = base:findobj("scroll/Viewport/content/slider/prog")
local posX = width*value-22-50
posX = math.max(posX,22)--控制游标在最左边的位置
posX = math.min(posX+10,width-22-150-30)--控制游标在最右边的位置
ui.sliderProg.transform.localPosition = Vector2.New(posX,40)
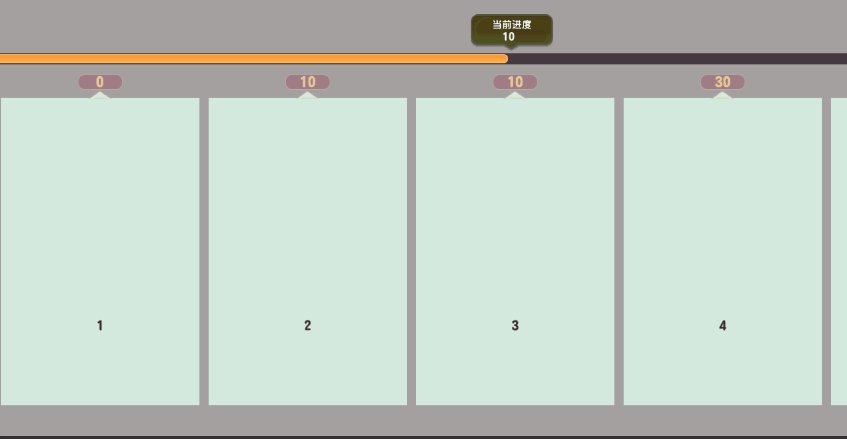
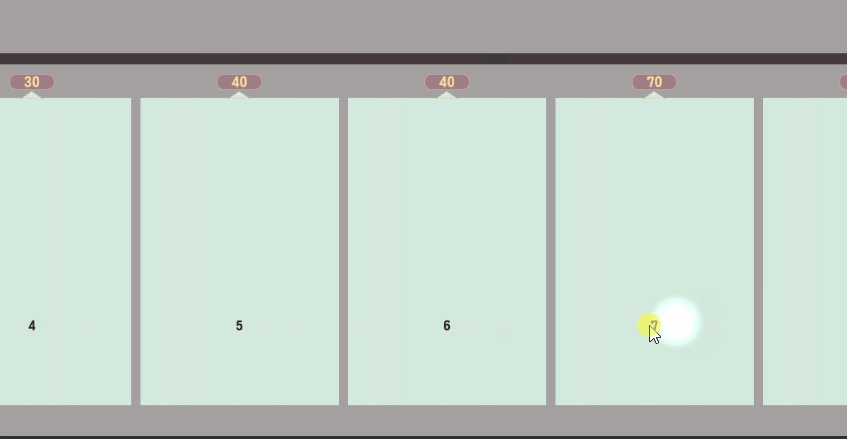
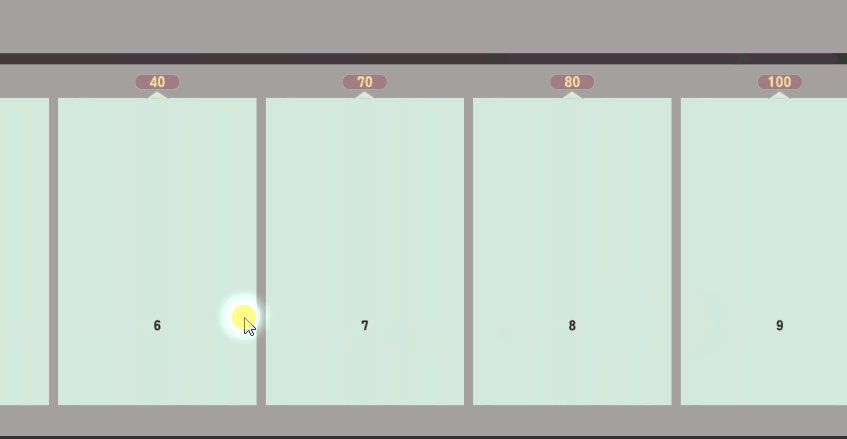
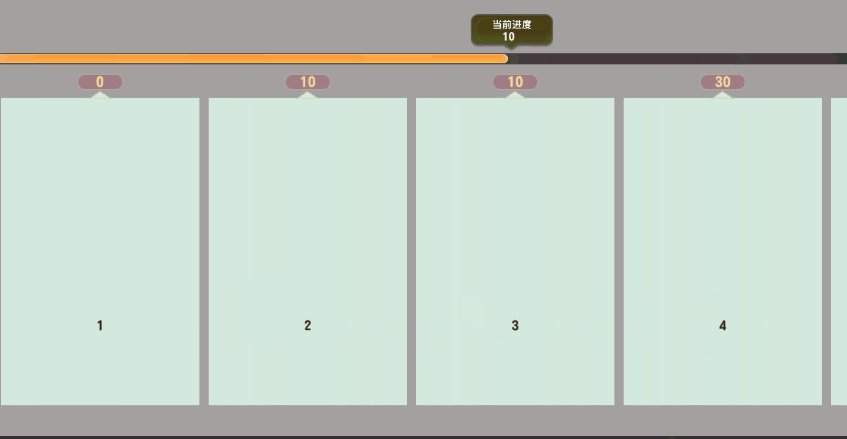
效果预览

完整代码
local scrollsliderview = baseview:new("ScrollSlider")
local base = scrollsliderview
local model = nil
local ui = nil
local itemRender = {}
local haveNum = 10--拥有的进度数量
local list = {
[1] = {num = 0},
[2] = {num = 10},
[3] = {num = 10},
[4] = {num = 30},
[5] = {num = 40},
[6] = {num = 40},
[7] = {num = 70},
[8] = {num = 80},
[9] = {num = 100},
}
--获取已达到最大活跃度的item下标,以及该item与下一item之间的进度
local function GetSliderArriveItemIdx()
local needNum = list[1].num
if haveNum < needNum then--第一个item进度未达到
return 0,haveNum/needNum
elseif haveNum >= list[#list].num then--满进度
return #list,1
end
for i=1,#list-1 do
local need1 = list[i].num
local need2 = list[i+1].num
if haveNum >= need1 and haveNum < need2 then
return i,(haveNum-need1)/(need2-need1)
end
end
end
function scrollsliderview:start()
model = base.model
ui = base.group
ui = {}
-- 列表
ui.content = base:findcom("scroll/Viewport/content","UILayout")
ui.content.onCreate = base.createrender
ui.content.onUpdate = base.updaterender
ui.content.ItemRenderer = base:loadasset("ScrollSliderItem")
ui.list_content = base:findobj("scroll/Viewport/content")
ui.list_content_rect = ui.list_content:GetComponent("RectTransform")
ui.slider = base:findcom("scroll/Viewport/content/slider","Slider")
ui.slider_rect = ui.slider:GetComponent("RectTransform")
ui.sliderProg = base:findobj("scroll/Viewport/content/slider/prog")
ui.sliderTxt = base:findtext("scroll/Viewport/content/slider/prog/num")
end
function scrollsliderview:commit()
base.RefreshUI()
end
function scrollsliderview.RefreshUI()
ui.content.DataCount = #list
ui.content:InvalidateData()
-- 进度条
local seq = DOTween.Sequence()
seq:InsertCallback(0.1, function()
local width = ui.list_content_rect.sizeDelta.x--滑动列表宽度
ui.slider_rect.sizeDelta = Vector2.New(width+15, 30)
local idx,prog = GetSliderArriveItemIdx()
printlog({idx,prog},"prog == @@@@")
local per = 1/#list--两两item之间的进度占整个进度条的百分比
local value = per*idx-per/2+prog/#list--当前进度
ui.slider.value = value
ui.sliderTxt.text = haveNum
local posX = width*value-22-50
posX = math.max(posX,22)
posX = math.min(posX+10,width-22-150-30)
printlog(posX,"posX === ")
ui.sliderProg.transform.localPosition = Vector2.New(posX,40)
end)
end
function scrollsliderview.createrender(go)
local render = {}
render.go = go
render.name = utils.findtext(render.go, "name")--名字
render.sliderTxt = utils.findtext(render.go,"sliderItem/Text")
itemRender[go] = render
end
function scrollsliderview.updaterender(go, index)
local render = itemRender[go]
local data = list[index]
render.name.text = index
render.sliderTxt.text = data.num--需要的繁荣度
end
function scrollsliderview:destroy()
ui = nil
end
return scrollsliderview
标题:unity实战之滑动列表中使用slider进度
作者:shirlnGame
地址:https://www.mmzsblog.cn/articles/2024/04/29/1714372829023.html
如未加特殊说明,文章均为原创,转载必须注明出处。均采用CC BY-SA 4.0 协议!
本网站发布的内容(图片、视频和文字)以原创、转载和分享网络内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。若本站转载文章遗漏了原文链接,请及时告知,我们将做删除处理!文章观点不代表本网站立场,如需处理请联系首页客服。• 网站转载须在文章起始位置标注作者及原文连接,否则保留追究法律责任的权利。
• 公众号转载请联系网站首页的微信号申请白名单!

 其它资源
其它资源
 友链申请
友链申请