unity实战之循环列表item渐显
前言
最近在做评论功能,使用到了循环列表,需要一个动效表现:第一个item开始依次逐渐显示后面每个item。
思路
item的渐隐渐显,通常需要使用CanvasGroup来控制,方法如下:
local cg = item:GetComponent("CanvasGroup")
从0——>1渐显:
--先将透明度设置为0
cg.alpha = 0
--0.5s将透明度变为1
cg:DOFade(1, 0.5)
在上面需求中,下一个item需要等待上一个item完全显示出来再执行渐显操作,因此对于下一个item需要执行延迟操作
cg:DOFade(1, 0.5):SetDelay(index*0.5)
完整代码如下:
ui.discuss_scroll = base:findcom("discuss_scroll", "LoopScrollRect")
ui.discuss_content = base:findobj("discuss_scroll/Content")
ui.discuss_scroll.getScrollItem = base.GetScrollItem
ui.discuss_scroll.refreshItem = base.RefreshItem
ui.discuss_scroll.returnScrollItem = base.ReturnScrollItem
local barrageProto = {
[1] = { word = "爱上游戏开发登场了", },
[2] = { word = "小可爱来了", },
[3] = { word = "为Unity而来", },
[4] = { word = "小木好逗啊", },
[5] = { word = "我永远喜欢做游戏", },
[6] = { word = "爱上游戏开发登场了", },
}
local name = {"关注","微信","公众号","爱上游戏开发","小木","shirln"}
function base.GetScrollItem(index)
local key = index + 1
local render = {}
render.go = GameObject.Instantiate(prefab, parent.transform)
local trans = render.go.transform
render.line = utils.findobj(render.go,"line")
render.name = utils.findtext(render.go,"name")
render.des = utils.findtext(render.go,"des")
local _group = render.go:GetComponent("CanvasGroup")
_group.alpha = 0
_group:DOFade(1, 0.5):SetDelay(index*0.5)
discuss_Render[trans] = render
base.RefreshItem(index, trans)
return render.go
end
function base.RefreshItem(index, trans)
local key = index + 1
local render = discuss_Render[trans]
local data = barrageProto[key]
SetActive(render.line,key ~= 1)
render.name.text = name[key]
render.des.text = data.word
-- render.likeNum.text = key
end
function base.ReturnScrollItem(trans)
local go = discuss_Render[trans].go
destroy(go)
end
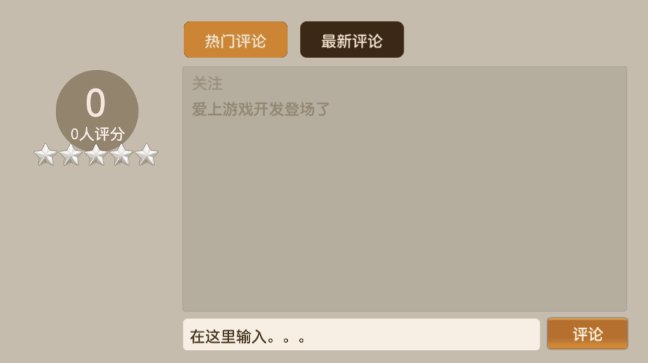
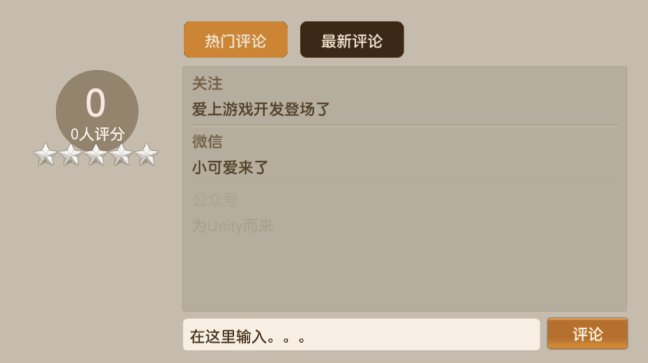
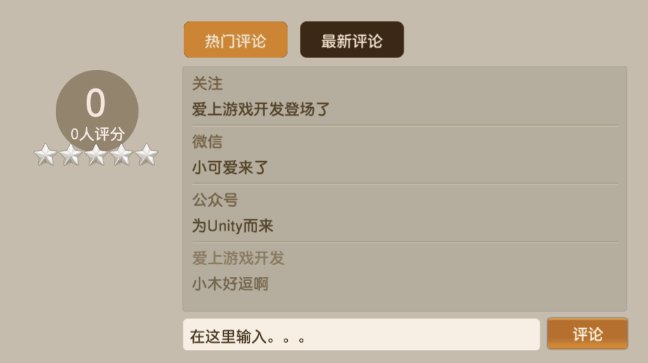
效果

标题:unity实战之循环列表item渐显
作者:shirlnGame
地址:https://www.mmzsblog.cn/articles/2022/08/18/1660806562775.html
如未加特殊说明,文章均为原创,转载必须注明出处。均采用CC BY-SA 4.0 协议!
本网站发布的内容(图片、视频和文字)以原创、转载和分享网络内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。若本站转载文章遗漏了原文链接,请及时告知,我们将做删除处理!文章观点不代表本网站立场,如需处理请联系首页客服。• 网站转载须在文章起始位置标注作者及原文连接,否则保留追究法律责任的权利。
• 公众号转载请联系网站首页的微信号申请白名单!

 其它资源
其它资源
 友链申请
友链申请