Unity之使用Shader实现背景循环播放
推荐阅读:
前言
最近游戏里面需要用到同一张背景资源循环播放(类似于飞机大战那种背景效果)

以前做飞机大战的时候,看别人的方案,是用的两张背景图循环交替移动:当一张图移出屏幕的时候,设置它的坐标到屏幕的上方。但是,如果背景有很多张,需要经常替换的话,使用这个方法明显增加了资源占用大小(复制一份同样的资源,内存也会多占用一半)。这时候,shader的加入就显得尤为重要了。接下介绍使用shader利用翻滚uv来实现视觉效果上的图片移动。
导入背景资源
新建Sprite,导入背景资源

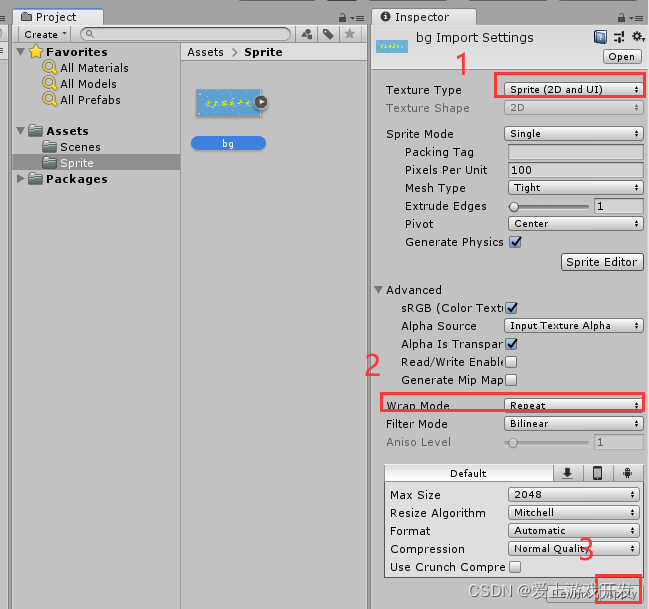
设置背景资源部分属性如下:
1.Texture Type:Sprite(2D and UI)
2.Wrap Mode:Repeat(即重复)
3.Apply

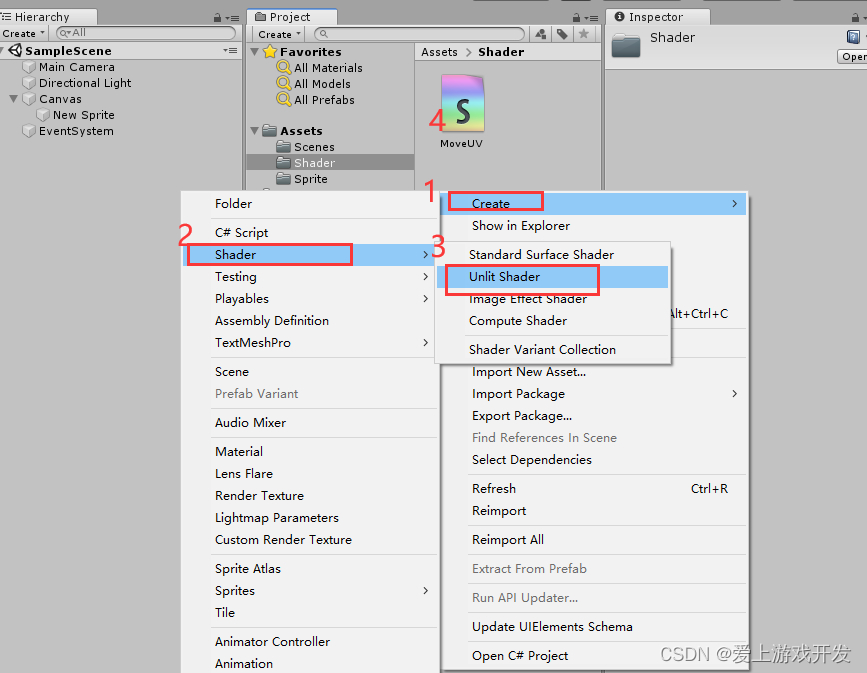
创建shader
新建Shader文件夹,并创建Unlit Shader(无光照着色器:
点击Create->Shader->Unlit Shader,并命名为
“MoveUV”
shader代码
Shader "Unlit/MoveUV"
{
Properties
{
_MainTex("Base Layer(RGB)", 2D) = "white" {} // 纹理
_ScrollX("Horizontal",Float) = 0.5 // 水平滚动速度
_ScrollY("Vercital",Float) = 0.5 // 水平滚动速度
}
SubShader
{
Tags{ "RenderType" = "Opaque" "Queue" = "Geometry" }
LOD 100
Pass
{
Tags{ "LightMode" = "ForwardBase" }
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct a2v
{
float4 vertex : POSITION;
float2 texcoord : TEXCOORD0;
};
struct v2f
{
float4 pos : SV_POSITION;
float2 uv : TEXCOORD0;
};
sampler2D _MainTex;
float4 _MainTex_ST;
float _ScrollX;
float _ScrollY;
v2f vert(a2v v)
{
v2f o;
o.pos = UnityObjectToClipPos(v.vertex);
o.uv.xy = TRANSFORM_TEX(v.texcoord, _MainTex) + frac(float2 (_ScrollX, _ScrollY) * _Time.y);
return o;
}
fixed4 frag(v2f i) : SV_Target
{
fixed4 c = tex2D(_MainTex, i.uv.xy);
return c;
}
ENDCG
}
}
FallBack "VertexLit"
}
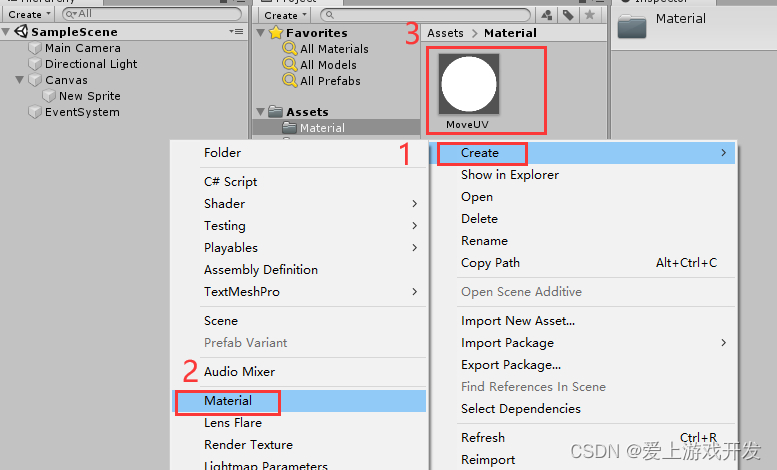
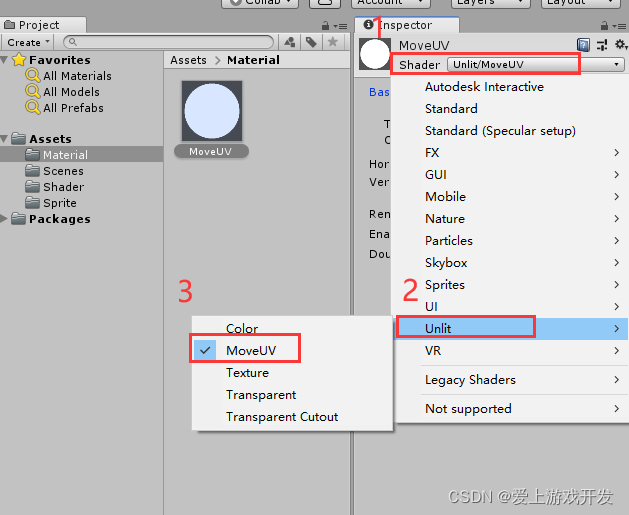
创建材质球
新建Material文件夹,并创建MoveUV材质球:

选择材质球使用的着色器:Unlit->MoveUV

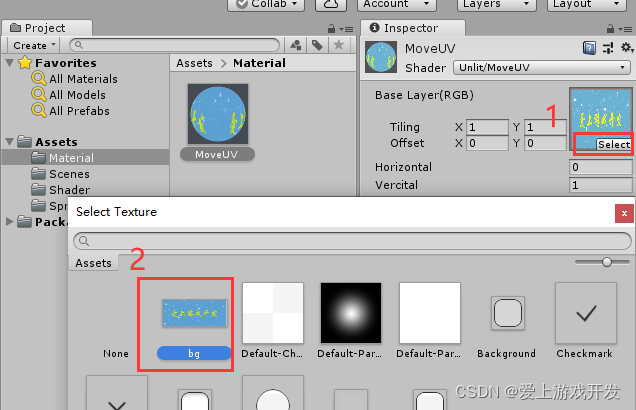
为材质球指定贴图:Select->bg

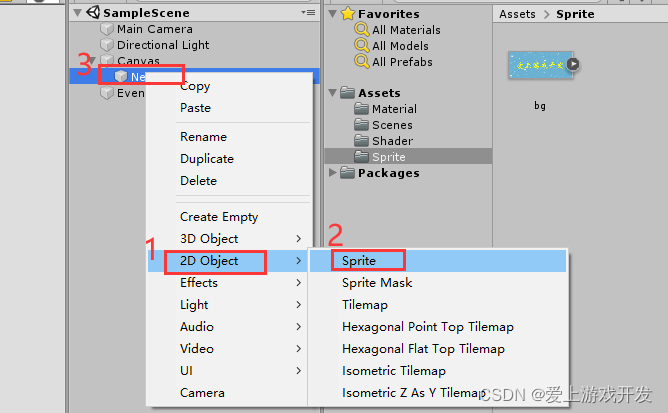
在Hierarchy创建Sprite对象(带有Sprite Renderer):

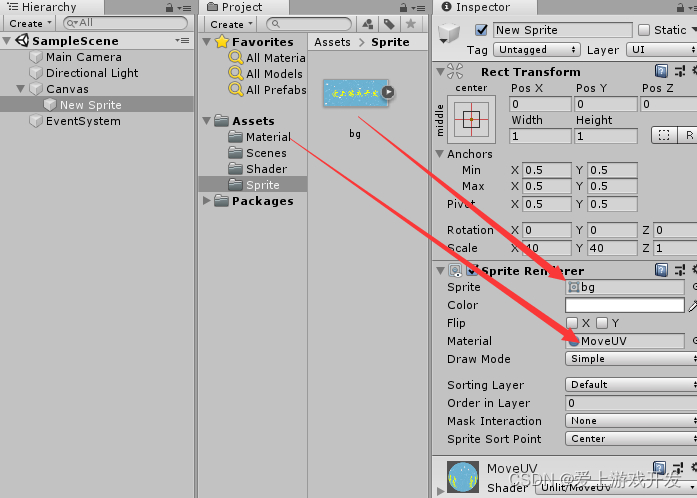
为Sprite Renderer赋值:

运行演示
下面的gif动图,分别演示了上下滚动——左右滚动——右上左下滚动

标题:Unity之使用Shader实现背景循环播放
作者:mmzsblog
地址:https://www.mmzsblog.cn/articles/2022/05/04/1651647001496.html
如未加特殊说明,文章均为原创,转载必须注明出处。均采用CC BY-SA 4.0 协议!
本网站发布的内容(图片、视频和文字)以原创、转载和分享网络内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。若本站转载文章遗漏了原文链接,请及时告知,我们将做删除处理!文章观点不代表本网站立场,如需处理请联系首页客服。• 网站转载须在文章起始位置标注作者及原文连接,否则保留追究法律责任的权利。
• 公众号转载请联系网站首页的微信号申请白名单!

 其它资源
其它资源
 友链申请
友链申请