微信小程序:文本内容敏感字符检测 置顶!

当微信小程序中涉及文本框输入内容时,我们需要对文本框中的内容进行敏感字符检测,虽然不检测也行,但是这样子很容易审核不通过。所以调用微信的 API 来做敏感字符的检测是一个不错的选择。
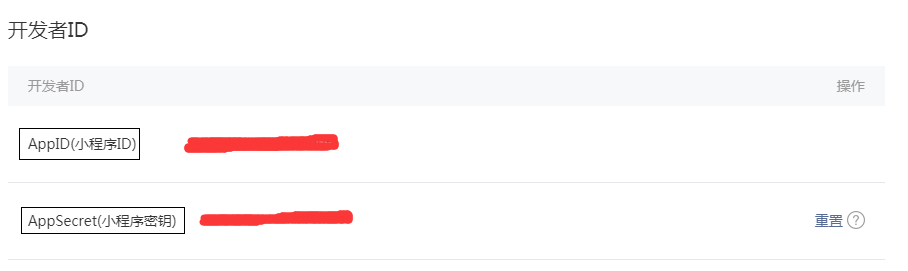
只需要准备两个 ID 即可上手操作:

示例代码如下:
wx.request({
url: 'https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential≈pid=小程序ID&secret=小程序密钥',
method: 'GET',
success: res => {
var access_token = res.data.access_token;
wx.request({
method: 'POST',
url: `https://api.weixin.qq.com/wxa/msg_sec_check?access_token=${access_token}`,
data: {
content: this.data.content
},
success(res) {
if (res.data.errcode !== 87014) {
// 合格,
……
}
}
})
},
fail() {
console.log(res);
}
})
标题:微信小程序:文本内容敏感字符检测
作者:mmzsblog
地址:https://www.mmzsblog.cn/articles/2019/09/19/1568887804857.html
如未加特殊说明,文章均为原创,转载必须注明出处。均采用CC BY-SA 4.0 协议!
本网站发布的内容(图片、视频和文字)以原创、转载和分享网络内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。若本站转载文章遗漏了原文链接,请及时告知,我们将做删除处理!文章观点不代表本网站立场,如需处理请联系首页客服。• 网站转载须在文章起始位置标注作者及原文连接,否则保留追究法律责任的权利。
• 公众号转载请联系网站首页的微信号申请白名单!

 其它资源
其它资源
 友链申请
友链申请