【前端vue运行报错】Conflict: Multiple assets emit different content to the same filename index.html
问题描述
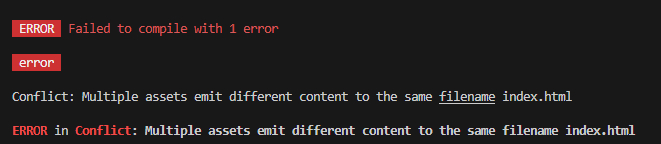
【前端vue运行报错】Multiple assets emit different content to the same filename index.html

原因分析:
- ① 可能是文件在创建打包过程中,文件路径有中文的原因
- ② 在脚手架进行创建项目的时候,有关多个文件名重名了
解决方案:
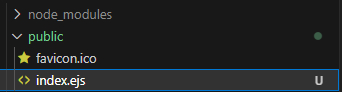
- 在项目目录下找到public 目录 把你面的index.html改写成 index.ejs

- 然后再去
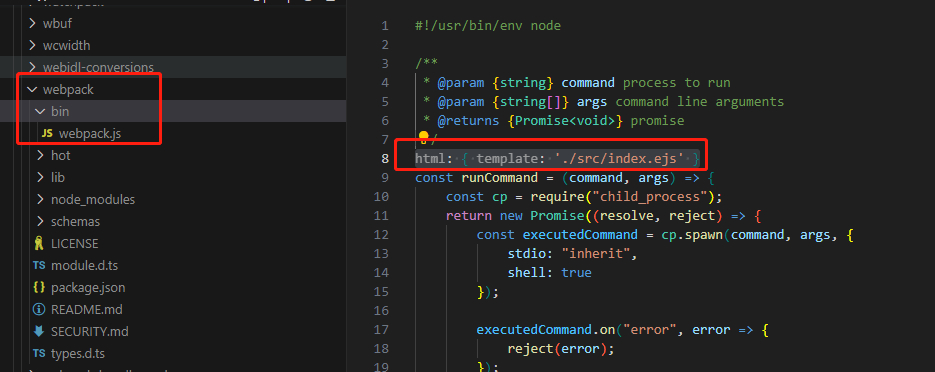
node_modules目录最下面找webpack/bin/webpack.js在文件最下面添加一段代码:
html: { template: './src/index.ejs' }

- 重新启动 idae 再运行
npm run serve命令即可这正常启动不报这个错误。
标题:【前端vue运行报错】Conflict: Multiple assets emit different content to the same filename index.html
作者:mmzsblog
地址:https://www.mmzsblog.cn/articles/2023/07/16/1689503112181.html
如未加特殊说明,文章均为原创,转载必须注明出处。均采用CC BY-SA 4.0 协议!
本网站发布的内容(图片、视频和文字)以原创、转载和分享网络内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。若本站转载文章遗漏了原文链接,请及时告知,我们将做删除处理!文章观点不代表本网站立场,如需处理请联系首页客服。• 网站转载须在文章起始位置标注作者及原文连接,否则保留追究法律责任的权利。
• 公众号转载请联系网站首页的微信号申请白名单!

 其它资源
其它资源
 友链申请
友链申请