nginx增加gzip配置后,系统QPS居然提高了这么多 置顶!
作者:爱海贼的无处不在
链接:https://juejin.cn/post/7241057290777575480
一、背景
当前网站加载慢,且某些接口的QPS较低,无法支撑一些高并发的场景时候,其中有一项的优化措施就是为Nginx设置gzip压缩传输,这个东西是非常有用的,一定程度上提高了在并发时候的传输性能。
如果一个资源的Size越小,那么自然传输速度会更快,同时也会更节省带宽,因此我们在部署项目时,也可以通过Nginx对于静态资源实现压缩传输,一方面可以节省带宽资源,第二方面也可以加快响应速度并提升系统整体吞吐。

二、Nginx开启设置
在nginx中可以很方便的设置GZIP选项,常见的需要设置的选项如下:
# 开启gzip
gzip on;
# 启用gzip压缩的最小文件;小于设置值的文件将不会被压缩
gzip_min_length 1k;
# 指定Nginx服务需要向服务器申请的缓存空间的个数*大小,默认32 4k|16 8k;
gzip_buffers number size;
# gzip 压缩级别 1-10
gzip_comp_level 2;
# 禁用IE6 gzip功能
gzip_disable "MSIE [1-6]\.";
# 进行压缩的文件类型。
gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
# 是否在http header中添加Vary: Accept-Encoding,建议开启
gzip_vary on;
这里我们需要关注核心的配置选项:gzip_types。
这里以我当前项目为例,比如我想针对后端的请求和前端的静态文件进行gzip压缩传输,则该类型填写值如下:
gzip_types text/plain
application/x-javascript
text/css
application/xml
text/javascript
application/javascript
image/jpeg
image/gif
image/png
application/json;
这里指定了application/json作为压缩的一种类型。
在nginx.conf文件中,增加这个配置完成后,输入nginx重启命令进行重启:
# 验证nginx配置语法是否有误
nginx -t
# 重启nginx
nginx -s reload
三、模拟压测效果对比
这里使用JMeter测试工具模拟设置前后的效果对比
3.1、压测前

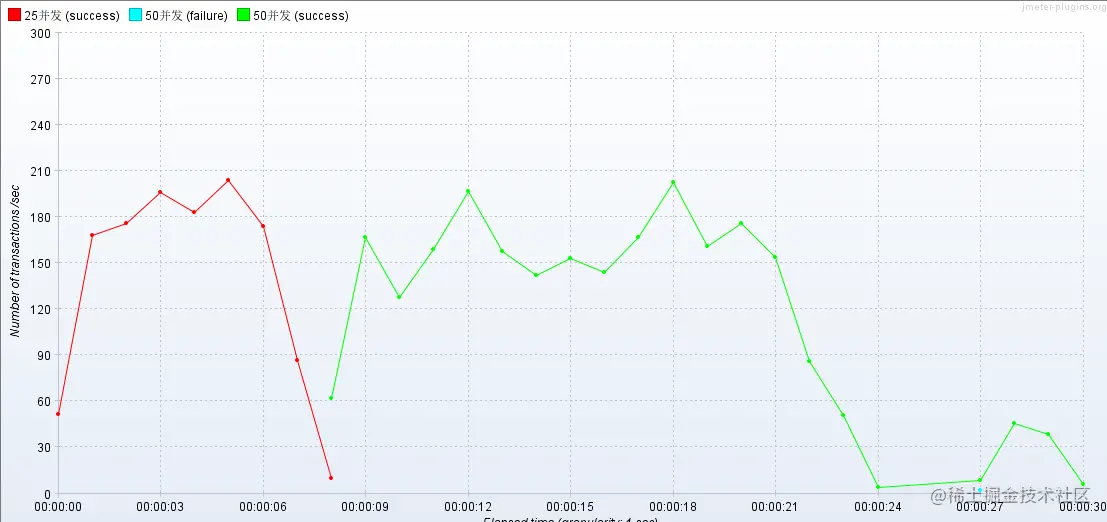
50并发访问一个将近80K的响应报文的接口,吞吐量QPS为100-150QPS,且最大值延迟较高,且容易程序卡死。

3.2、压缩后
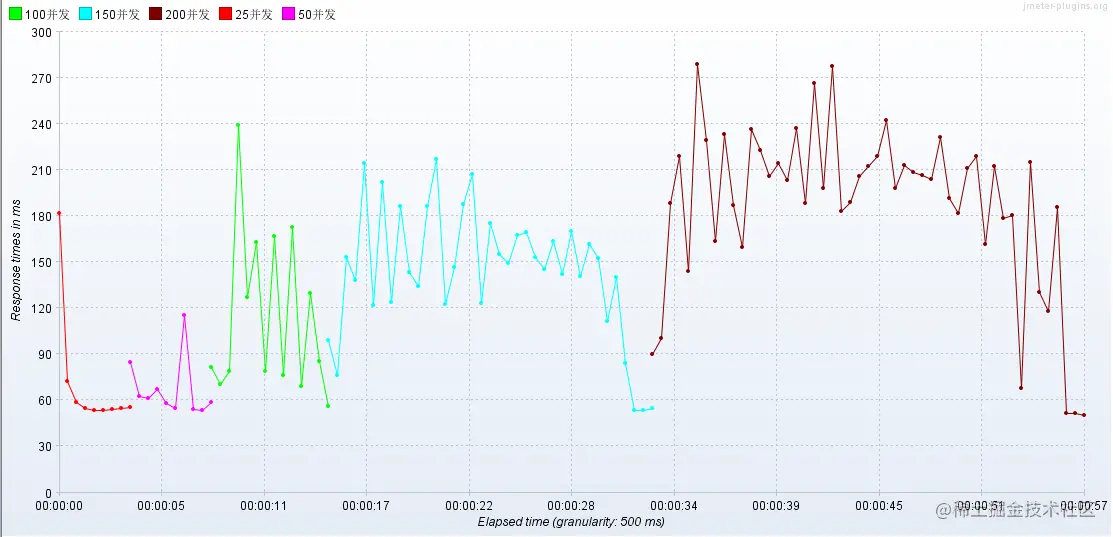
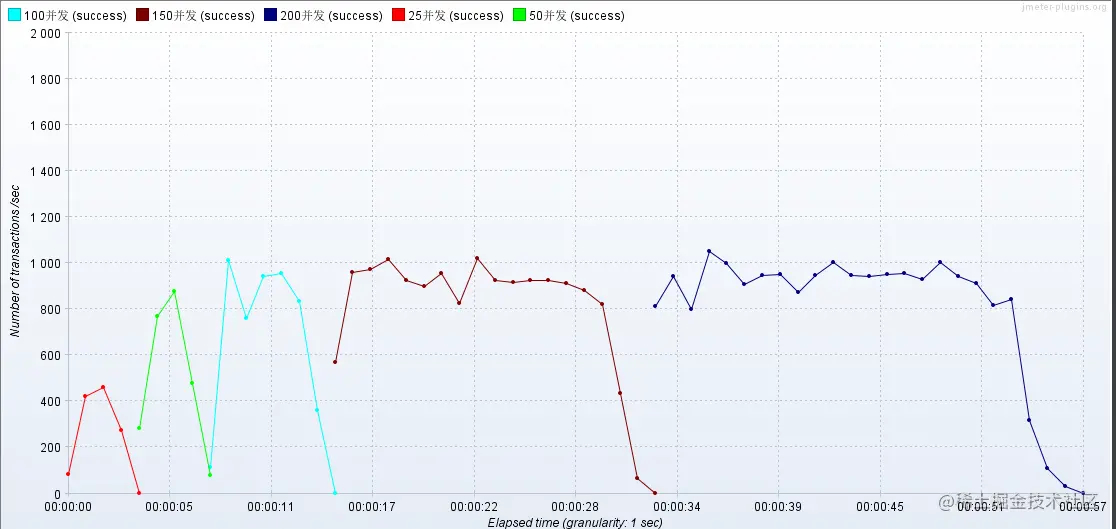
依次进行50并发、100并发、200并发访问测试接口,原来的80K的响应报文变成了15K,且QPS上升到800PQS。直接涨了6-8倍。吞吐量更强了,响应时间也平均变短了。

响应时间趋势图:

QPS趋势图:

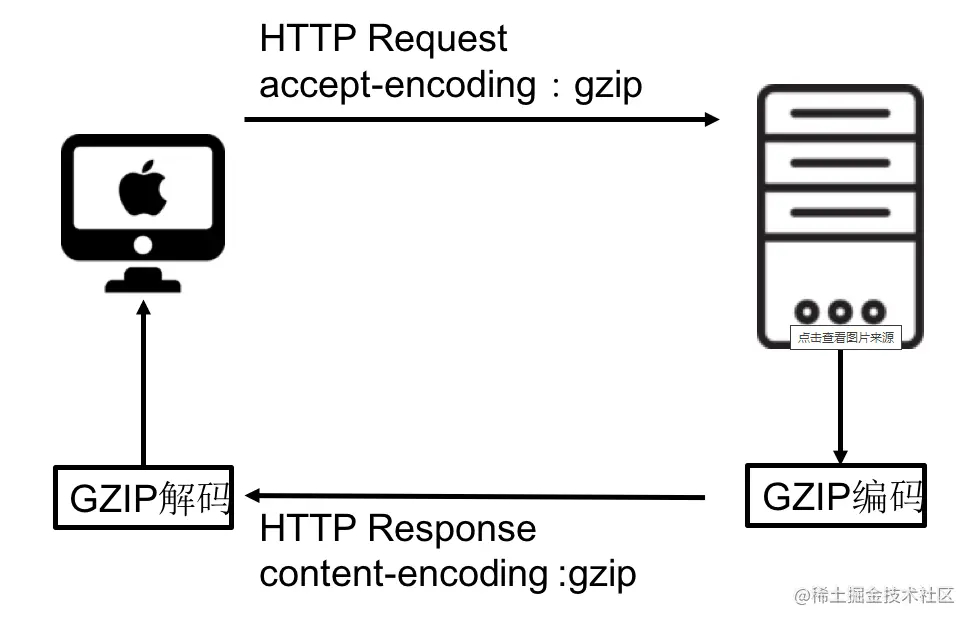
三、GZIP效果

设置GZIP后,响应头中会出现content-encoding:gzip的标识信息,如果看到则证明设置成功。
四、总结
经过对核心接口的GZIP的压缩传输处理,可以看到QPS从100多上升到了800QPS,涨了将近6-8倍,这个对于系统的访问来说是非常巨大的。这也是日常接口性能优化中的一项,如果出去面试别人问,你怎么提高系统的QPS的,那么除了其他的措施,其中有1项就是这种优化措施哦。
标题:nginx增加gzip配置后,系统QPS居然提高了这么多
作者:jerrycookie
地址:https://www.mmzsblog.cn/articles/2023/07/03/1688353378472.html
如未加特殊说明,文章均为原创,转载必须注明出处。均采用CC BY-SA 4.0 协议!
本网站发布的内容(图片、视频和文字)以原创、转载和分享网络内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。若本站转载文章遗漏了原文链接,请及时告知,我们将做删除处理!文章观点不代表本网站立场,如需处理请联系首页客服。• 网站转载须在文章起始位置标注作者及原文连接,否则保留追究法律责任的权利。
• 公众号转载请联系网站首页的微信号申请白名单!

 其它资源
其它资源
 友链申请
友链申请